Answer the question
In order to leave comments, you need to log in
The web server on go does not return an image in the template. What's wrong?
There is a simple web server that should render the page according to the html template.
Its code is
package main
import (
"fmt"
"net/http"
)
type msg string
func (m msg) ServeHTTP(resp http.ResponseWriter, req *http.Request) {
fmt.Fprint(resp, m)
}
func main() {
fs := http.FileServer(http.Dir("static"))
http.Handle("/", fs)
http.HandleFunc("/index", func(w http.ResponseWriter, r *http.Request) {
http.ServeFile(w, r, "static/template/index.html")
})
fmt.Println("Server is started")
http.ListenAndServe("localhost:8081", nil)
}<!DOCTYPE html>
<head>
<title>welcome</title>
<script src="/js/bootstrap.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css">
</head>
<body>
<div>
<div class="row">
<div class="col">1 of 4</div>
<div class="col"><img src="/static/images/one.png" alt="img"></div>
</div>
<div class="row">
<div class="col">3 of 4</div>
<div class="col">4 of 4</div>
</div>
</div>
</body>
<footer>
<p>this is the end</p>
</footer>Answer the question
In order to leave comments, you need to log in
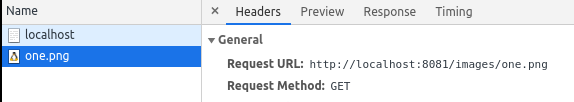
The error lurked in the incorrect description of absolute paths to static files.
Decision:
<!DOCTYPE html>
<head>
<title>welcome</title>
<script src="/js/bootstrap.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="/css/bootstrap.min.css">
</head>
<body>
<div>
<div class="row">
<div class="col">1 of 4</div>
<div class="col"><img src="/images/one.png" alt="img"></div>
</div>
<div class="row">
<div class="col">3 of 4</div>
<div class="col">4 of 4</div>
</div>
</div>
</body>
<footer>
<p>this is the end</p>
</footer>I'll just assume that the path to the image is relative, relative to /index, i.e. instead of /static/images/one.png it tries to /index/static/images/one.png and gets 404
...
<div class="col"><img src="/images/one.png" alt="img"></div>
...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question