Answer the question
In order to leave comments, you need to log in
The slider on the mobile moves to the left, or is not displayed at all, how to fix it?
In general, the question is as follows, here is the site czahe.beget.tech on it, the slider on the mobile moves to the left or is not displayed at all, what could be the reason?
<div class="wrapper">
<div id="ei-slider" class="ei-slider">
<ul class="ei-slider-large">
<li>
<img src="images/large/1.jpg" alt="image01" />
<div class="ei-title">
<h2>Доставка грузов</h2>
<h3>В КОРОТКИЕ СРОКИ</h3>
</div>
</li>
<li>
<img src="images/large/2.jpg" alt="image02" />
<div class="ei-title">
<h2>Собственное</h2>
<h3>ПРОИЗВОДСТВО</h3>
</div>
</li>
<li>
<img src="images/large/3.jpg" alt="image03"/>
<div class="ei-title">
<h2>Высокий контроль</h2>
<h3>КАЧЕСТВА ПРОДУКЦИИ</h3>
</div>
</li>
</ul><!-- ei-slider-large -->
<ul class="ei-slider-thumbs">
<li class="ei-slider-element">Выбор</li>
<li><a href="#">1 слайд</a><img src="images/thumbs/1.jpg" alt="thumb01" /></li>
<li><a href="#">2 слайд</a><img src="images/thumbs/2.jpg" alt="thumb02" /></li>
<li><a href="#">3 слайд</a><img src="images/thumbs/3.jpg" alt="thumb03" /></li>
</ul><!-- ei-slider-thumbs -->
</div><!-- ei-slider -->
<div class="reference">
<p></p>
</div>
</div><!-- wrapper -->.ei-slider{
position: relative;
width: 100%;
max-width: 1920px;
height: 400px;
margin: 0 auto;
}
.ei-slider-loading{
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
z-index:999;
background: rgba(0,0,0,0.9);
color: #fff;
text-align: center;
line-height: 400px;
}
.ei-slider-large{
height: 100%;
width: 100%;
position:relative;
overflow: hidden;
}
.ei-slider-large li{
position: absolute;
top: 0px;
left: 0px;
overflow: hidden;
height: 100%;
width: 100%;
}
.ei-slider-large li img{
width: 100%;
}
.ei-title{
position: absolute;
right: 50%;
margin-right: 13%;
top: 30%;
}
.ei-title h2, .ei-title h3{
text-align: right;
}
.ei-title h2{
font-size: 40px;
line-height: 50px;
font-family: 'Playfair Display', serif;
font-style: italic;
color: #282828;
padding: 2px;
background-color: white;
}
.ei-title h3{
font-size: 70px;
line-height: 70px;
font-family: 'Open Sans Condensed', sans-serif;
text-transform: uppercase;
color: #282828;
padding: 2px;
background-color: white;
}
.ei-slider-thumbs{
height: 13px;
margin: 0 auto;
position: relative;
}
.ei-slider-thumbs li{
position: relative;
float: left;
height: 100%;
}
.ei-slider-thumbs li.ei-slider-element{
top: 0px;
left: 0px;
position: absolute;
height: 100%;
z-index: 10;
text-indent: -9000px;
background: #000;
background: rgba(0,0,0,0.9);
}
.ei-slider-thumbs li a{
display: block;
text-indent: -9000px;
background: #666 ;
width: 100%;
height: 100%;
cursor: pointer;
-webkit-box-shadow:
0px 1px 1px 0px rgba(0,0,0,0.3),
0px 1px 0px 1px rgba(255,255,255,0.5);
-moz-box-shadow:
0px 1px 1px 0px rgba(0,0,0,0.3),
0px 1px 0px 1px rgba(255,255,255,0.5);
box-shadow:
0px 1px 1px 0px rgba(0,0,0,0.3),
0px 1px 0px 1px rgba(255,255,255,0.5);
-webkit-transition: background 0.2s ease;
-moz-transition: background 0.2s ease;
-o-transition: background 0.2s ease;
-ms-transition: background 0.2s ease;
transition: background 0.2s ease;
}
.ei-slider-thumbs li a:hover{
background-color: #f0f0f0;
}
.ei-slider-thumbs li img{
position: absolute;
bottom: 50px;
opacity: 0;
z-index: 999;
max-width: 100%;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-box-reflect:
below 0px -webkit-gradient(
linear,
left top,
left bottom,
from(transparent),
color-stop(50%, transparent),
to(rgba(255,255,255,0.3))
);
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
}
.ei-slider-thumbs li:hover img{
opacity: 1;
bottom: 13px;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
}
@media screen and (max-width: 830px) {
.ei-title{
position: absolute;
right: 0px;
margin-right: 0px;
width: 100%;
text-align: center;
top: auto;
bottom: 10px;
background: #fff;
background: rgba(255,255,255,0.9);
padding: 5px 0;
}
.ei-title h2, .ei-title h3{
text-align: center;
}
.ei-title h2{
font-size: 20px;
line-height: 24px;
}
.ei-title h3{
font-size: 30px;
line-height: 40px;
}
}Answer the question
In order to leave comments, you need to log in
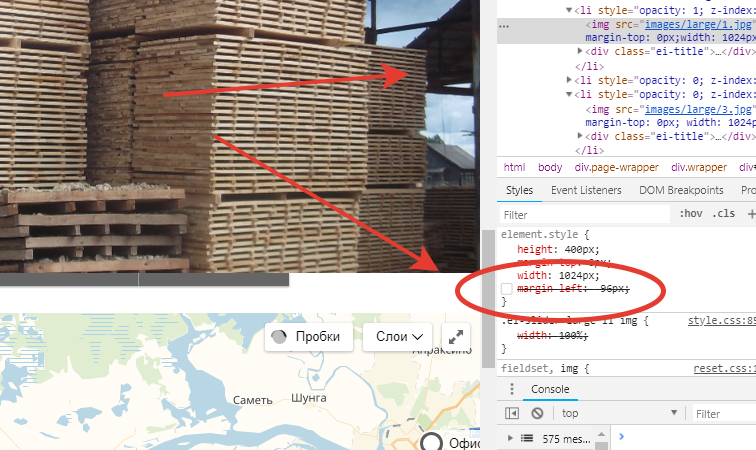
You have a negative padding for each picture, which shifts it to the left, leaving an empty space on the right.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question