Answer the question
In order to leave comments, you need to log in
The select is missing a default value. How to fix?
Here I found the code, it adds a dropdown for selecting the number of products on the Magento 2 product page - where the price changes depending on the quantity. Those. for 1pc. the price is standard, for example 10 euros, for 5 pieces - 9 euros, for 50 pieces - 7 euros, etc., etc.
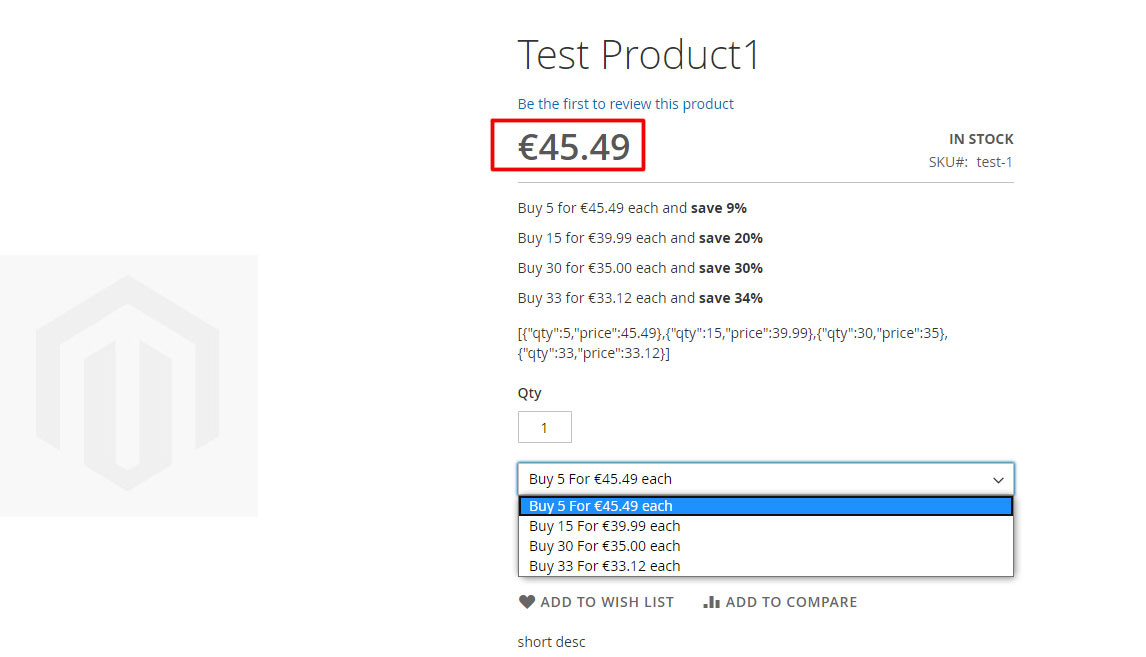
Everything generally works, but only in this dropdown there is no "for 1 piece", i.e. starts from the first value from which there are discounts. I immediately see "buy 5 for ...." and in the price field I see the price for 5, and there is no way to see the price for 1 piece or for another quantity less than the first discount.
To make it clearer, here is a screen - you can see that the price is shown immediately after 5, even if you manually enter 1.

Of course, this possibility should be, i.e. you need to add one more option, default, as it usually happens, something like "select the number of products ..."
I'll duplicate the code from the link for convenience here.
<?php
$allTiers = $_product->getTierPrice();
$checktiers = array_filter($allTiers);
?><?php if (!empty($checktiers)): ?>
<select name="qty" id="qty" class="qty customizer__qty validation-passed" data-validate="<?= $block->escapeHtml(json_encode($block->getQuantityValidators())) ?>">
</select>
<?php else: ?>
<input type="number" name="qty" id="qty" value="<?= /* @escapeNotVerified */ $block->getProductDefaultQty() * 1 ?>"
title="<?= /* @escapeNotVerified */ __('Qty') ?>" class="input-text qty" data-validate="<?= $block->escapeHtml(json_encode($block->getQuantityValidators())) ?>" />
<?php endif; ?><script> require([ 'jquery', 'Magento_Catalog/js/price-utils' ], function ($, priceUtils) { 'use strict'; var tierPrices = <?php echo json_encode($allTiers) ?>; var createDropdown = function(){ for(var i = 0; i < tierPrices.length; i++) { var obj = tierPrices[i]; jQuery("select#qty").append("<option value='"+Number(obj.price_qty)+"'>Buy "+Number(obj.price_qty)+" For "+priceUtils.formatPrice(obj.price)+" each</option>") } }; var getPrice = function(qty){ qty = Number(qty); var i = tierPrices.length; while(i--) { if(qty >= tierPrices[i]['price_qty']){ return tierPrices[i]['price']; } } return null; }; var updatePrice = function(price){ var newPrice = priceUtils.formatPrice(price); jQuery('.price-final_price .price').html(newPrice); }; var updatePriceHtml = function(amount){ var price = getPrice(amount); if(price !== null){ updatePrice(price); } }; jQuery('select#qty').change(function(){ if(tierPrices.length > 0) { updatePriceHtml(this.value); } }); setTimeout(function () { if(tierPrices.length > 0) { createDropdown(); updatePriceHtml(jQuery('select#qty').val()); } }, 700); }); </script>Answer the question
In order to leave comments, you need to log in
No one answered, because the solution is in the last line of the question, where all the code is written in one line...
You need to add a line to it in the **createDropdown** method:
jQuery("select#qty").append("<option value=''>Выберите кол-во товаров...</option>")<script> require(['jquery', 'Magento_Catalog/js/price-utils'], function ($, priceUtils) {
'use strict';
var tierPrices = <?php echo json_encode($allTiers) ?>;
var createDropdown = function () {
jQuery("select#qty").append("<option value=''>Выберите кол-во товаров...</option>")
for (var i = 0; i < tierPrices.length; i++) {
var obj = tierPrices[i];
jQuery("select#qty").append("<option value='" + Number(obj.price_qty) + "'>Buy " + Number(obj.price_qty) + " For " + priceUtils.formatPrice(obj.price) + " each</option>")
}
};
var getPrice = function (qty) {
qty = Number(qty);
var i = tierPrices.length;
while (i--) {
if (qty >= tierPrices[i]['price_qty']) {
return tierPrices[i]['price'];
}
}
return null;
};
var updatePrice = function (price) {
var newPrice = priceUtils.formatPrice(price);
jQuery('.price-final_price .price').html(newPrice);
};
var updatePriceHtml = function (amount) {
var price = getPrice(amount);
if (price !== null) {
updatePrice(price);
}
};
jQuery('select#qty').change(function () {
if (tierPrices.length > 0) {
updatePriceHtml(this.value);
}
});
setTimeout(function () {
if (tierPrices.length > 0) {
createDropdown();
updatePriceHtml(jQuery('select#qty').val());
}
}, 700);
});
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question