Answer the question
In order to leave comments, you need to log in
The script responsible for the appearance of the element when scrolling does not work?
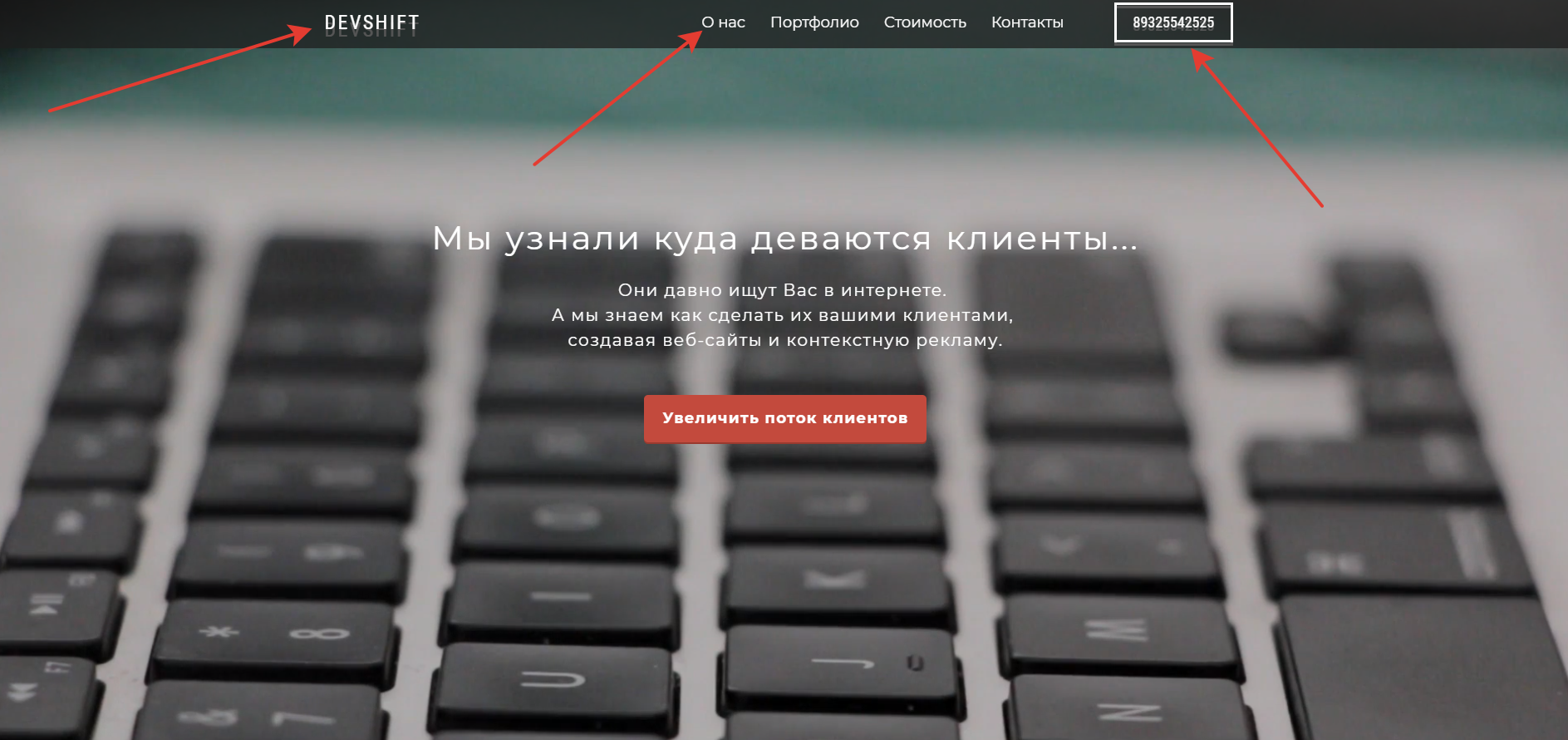
Here is the site xxx.devshift.co.uk .
here is the script I am using
<script>
$(window).scroll(function(){
if($(window).scrollTop()>595){
$('#menu-fixed').css('display','block');
}else{
$('#menu-fixed').css('display','none');
}
});
</script> . Is it possible that this is due to the fact that the element initially has display: flex; ???
. Is it possible that this is due to the fact that the element initially has display: flex; ???
Answer the question
In order to leave comments, you need to log in
What does "immediately" mean? Before scroll? Well, he's supposed to change it only after scrolling.
$( document ).ready(function() {
$('#menu-fixed').hide();
$(window).scroll(function(){
if($(window).scrollTop()>595){
$('#menu-fixed').show();
}else{
$('#menu-fixed').hide();
}
});
});#menu-fixed {
display: none;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question