Answer the question
In order to leave comments, you need to log in
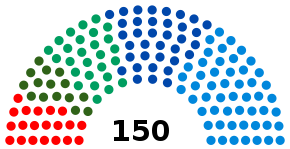
The project is complex, you need to make a semicircle and when you hover over the circles, the information and the picture should be displayed inside the semicircle. How to do it?

When you hover over one of the circles, the information and photo should appear in the center of the semicircle instead of the numbers 150.
I made an example code, but it doesn’t work any further
*{
margin:0;
list-style:none;
}
.box{
width:600px;
height:400px;
margin:100px auto;
position:relative;
transform:rotate(-20deg);
}
.item{
width:20px;
height:300px;
position:absolute;
top:0; left:50%;
margin-left:-10px;
transform-origin: 50% 100% 0;
}
.a{
transform:rotate(110deg);
}
.b{
transform:rotate(100deg);
}
.c{
transform:rotate(90deg);
}
.d{
transform:rotate(70deg);
}
.e{
transform:rotate(60deg);
}
.f{
transform:rotate(50deg);
}
.g{
transform:rotate(30deg);
}
.h{
transform:rotate(20deg);
}
.i{
transform:rotate(10deg);
}
.j{
transform:rotate(-10deg);
}
.k{
transform:rotate(-20deg);
}
.l{
transform:rotate(-30deg);
}
.m{
transform:rotate(-50deg);
}
.n{
transform:rotate(-60deg);
}
.o{
transform:rotate(-70deg);
}
ul{
width:40px;
height:100%;
position:absolute;
left:-37px;
z-index:1;
}
ul li{
width:15px;
height:15px;
background:red;
border-radius:50%;
display:block;
margin:2px 0;
transition:transform .3s cubic-bezier(0.000, 1.650, 1.000, -0.600);
overflow:hidden;
font-size:2px;
color:#fff;
text-align:center;
display:inline-block;
vertical-align:middle;
}
ul:hover{
z-index:100;
}
li:hover{
transform:scale(5);
background:red;
}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>При наведении</title>
<link href="123.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="box">
<div class="item a">
<ul>
<li> <br><i>1</i></br></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item b">
<ul>
<li>2</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item c">
<ul>
<li>3</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item d">
<ul>
<li>4</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item e">
<ul>
<li>5</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item f">
<ul>
<li>6</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item g">
<ul>
<li>7</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item h">
<ul>
<li>8</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item i">
<ul>
<li>9</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item j">
<ul>
<li>10</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item k">
<ul>
<li>11</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item l">
<ul>
<li>12</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item m">
<ul>
<li>13</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item n">
<ul>
<li>14</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="item o">
<ul>
<li>15</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question