Answer the question
In order to leave comments, you need to log in
The principle of layout of single-screen sites?
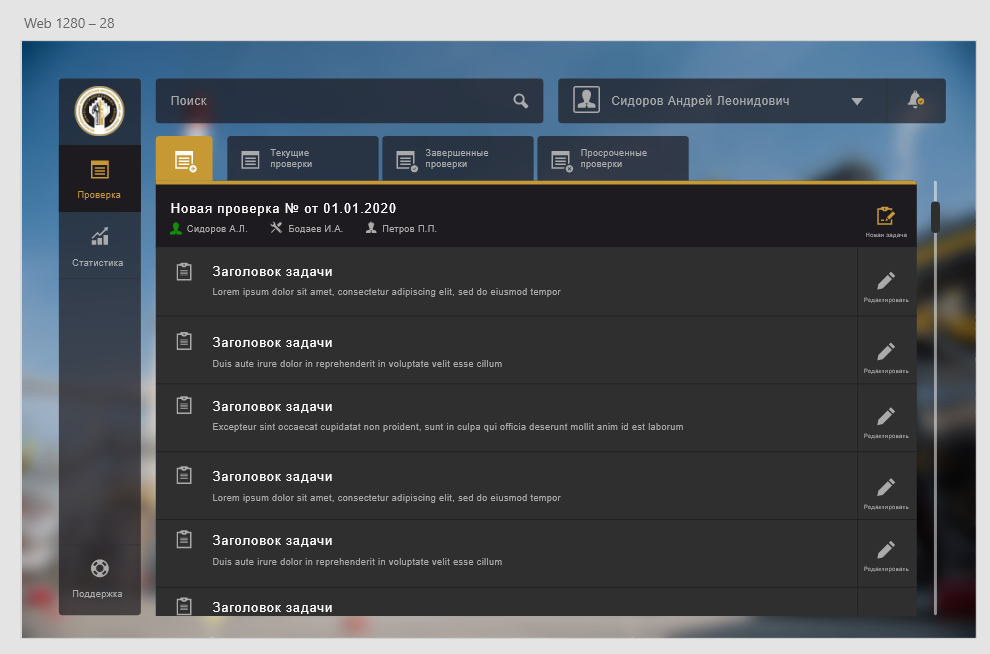
Hello! What are the considerations for the layout of such layouts? Initially, the idea was to layout it without using a bounding container, so that the entire interface could stretch in width and height on any monitors. But the problem is that different monitors have different aspect ratios, and the site itself must be single-screen, i.e. without scrolling down. And because of this, on long and not high monitors, the entire interface may not / poorly fit in height. What do you think about this case? In such a situation, I think it's best to add a bounding container. What is your opinion on this matter?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question