Answer the question
In order to leave comments, you need to log in
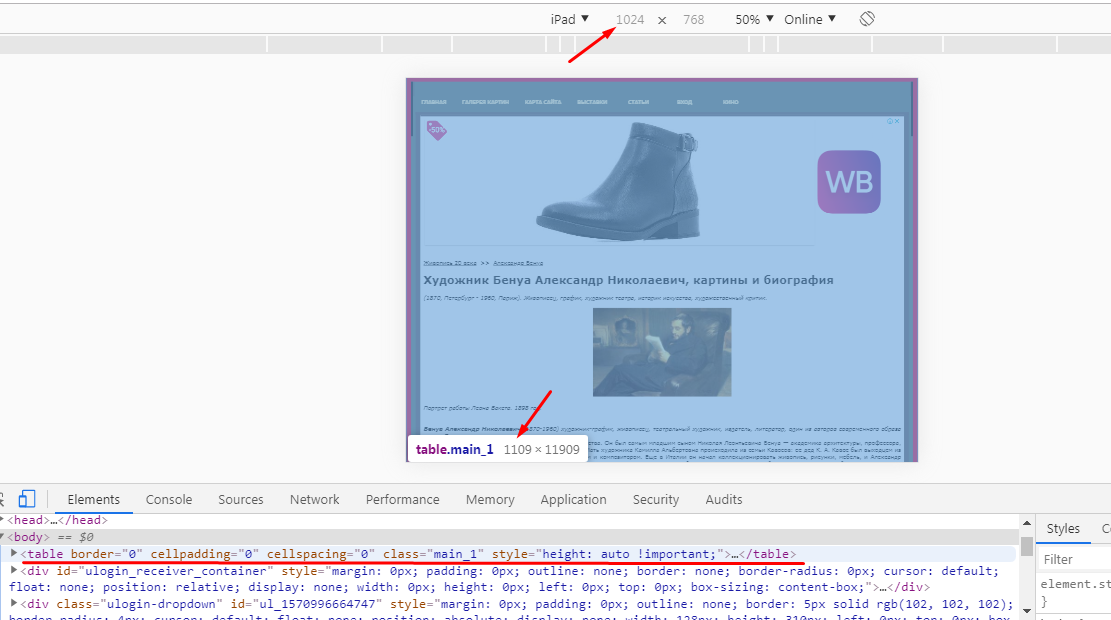
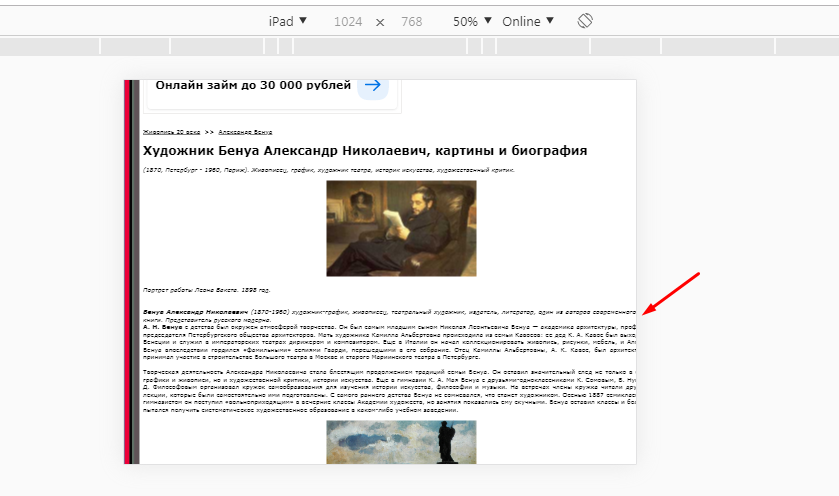
The page floats on Ipad resolution, what is the problem with adaptability?
Comrades, experts, we need help in unraveling the behavior of the page. If possible, check in the iPad who has this device, because. the person claims that it is there that the problem is visible in the horizontal orientation. Although it seems like in the simulator you can also see the size discrepancy.
Here is an example of a problematic page https://www.20art.ru/Aleksandr_Benua
In a horizontal position, a horizontal scroll appears on iPads and Mini iPads. Although it is possible to scale and fit into the window, the size mismatch is clearly visible in the inspector. 
Allegedly, this bug occurs on pages where there is an image from laziload in the comments, but I removed the image from the code and laziload scripts, the width is set to 75%, but for some reason it still stretches and goes beyond the edge.
And here is an example of a normal page, https://www.20art.ru/gallery/p17_sectionid/29/p17_...
Everything is the same, only there is nothing in the comments and it is displayed normally.
I have no idea what stretches the main container. Help, whoever can)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question