Answer the question
In order to leave comments, you need to log in
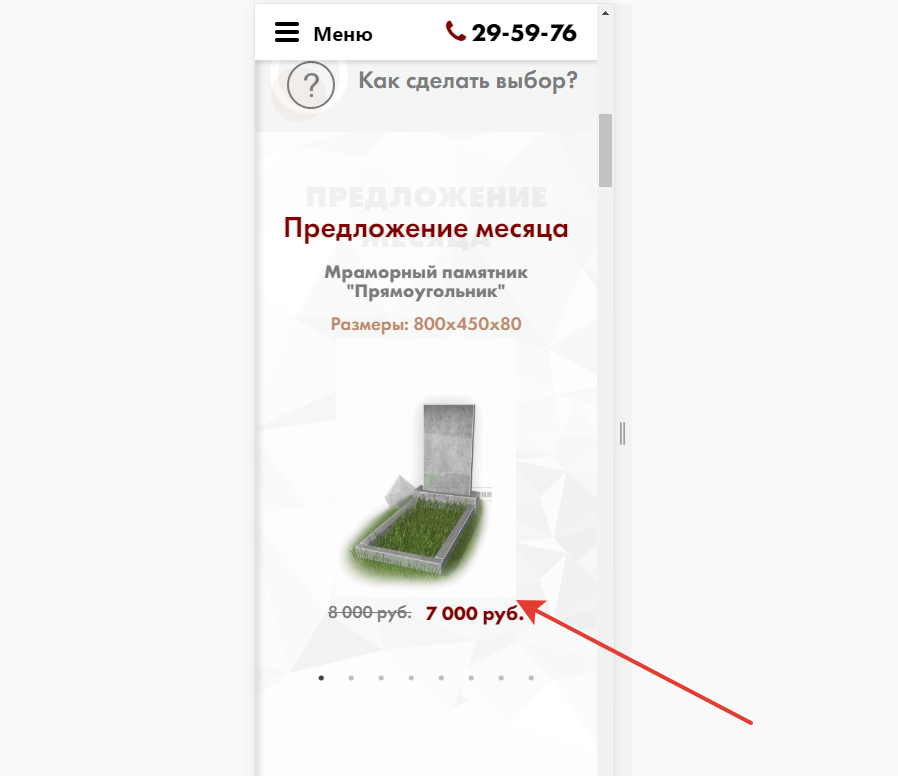
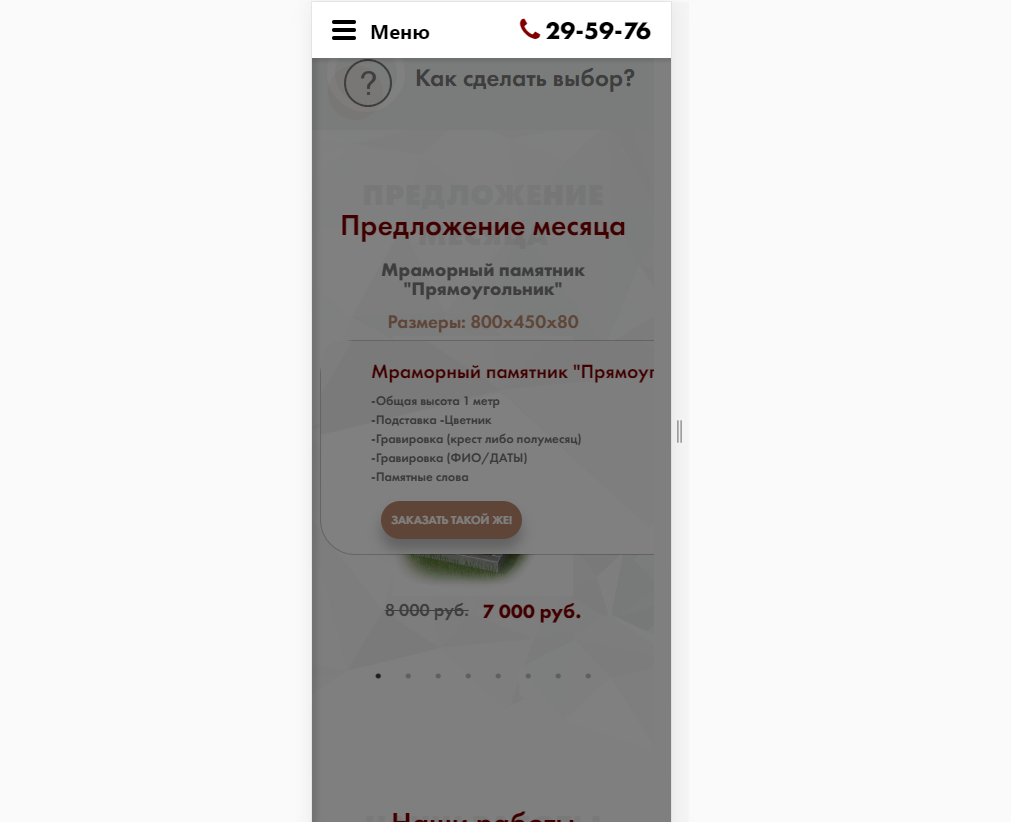
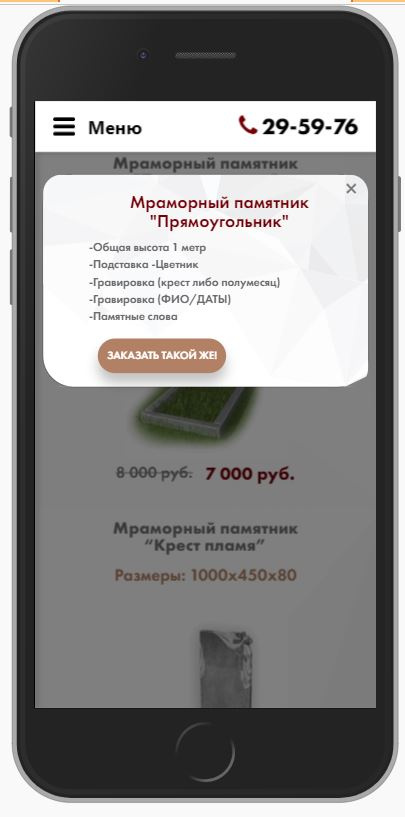
The modal window on the slide does not work correctly?
When changing the width, js added a slider class to the block. The slider works fine, but when you click on the slide, a modal window appears. And in this case it does not work correctly. How to solve this problem and why it happens. Here is the screenshot and website


Answer the question
In order to leave comments, you need to log in

</body>z-index: 999999999999999999position: relativez-indexz-index
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question