Answer the question
In order to leave comments, you need to log in
The mobile menu does not scroll to the end, what is the reason?
There is an adaptive menu.
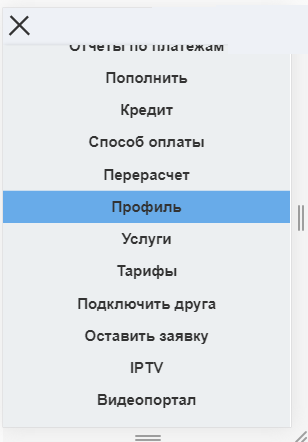
Here's how it looks at a small device height
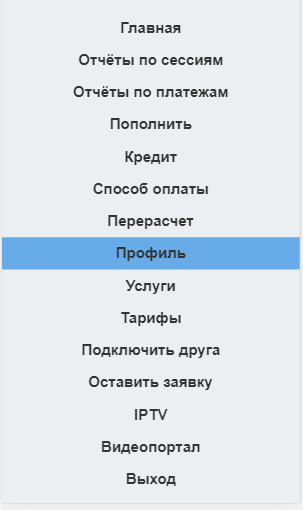
 And here's how it should.
And here's how it should.

However, when scrolling at a low height, it does not scroll to the end and the item "Vyhyu: od" is not visible how this can be fixed.
Here is the menu code:
<div class=barmenu>
<div class=bar1>
</div>
<div class=bar2>
</div>
<div class=bar3>
</div>
<ul class=menu__box>
<li>
<a class="menu__item main-page"> Главная</a>
<li>
<a class="menu__item session-reports-link" href=#>Отчёты по сессиям</a>
<li>
<a class="menu__item payments-reports">Отчёты по платежам</a>
<li>
<a class="menu__item cardpay">Пополнить</a>
<li>
<a class="menu__item creditpay">Кредит</a>
<li>
<a class="menu__item payments-methods">Способ оплаты</a>
<li>
<a class="menu__item recalculation">Перерасчет</a>
<li>
<a class="menu__item myprofile">Профиль</a>
<li>
<a class="menu__item ">Услуги</a>
<li>
<a class="menu__item tarif">Тарифы</a>
<li>
<a class=menu__item>Подключить друга</a>
<li>
<a class=menu__item>Оставить заявку</a>
<li>
<a class="menu__item iptv">IPTV</a>
<li>
<a class=menu__item>Видеопортал</a>
<li>
<a class="menu__item exit"> Выход</a>
<li>
</li>
</ul>
</div>.barmenu {
display: none;
}
.menu__box {
display: block;
position: fixed;
visibility: hidden;
overflow:auto;
transition:0.7s;
top: 50px;
left: -100%;
width: 100%;
height: auto;
margin: 0;
padding: 20px 0 20px 0;
list-style: none;
text-align: center;
background-color: #ECEFF1;
box-shadow: 1px 0px 6px rgba(0, 0, 0, .2);
z-index:9999;
}
/* элементы меню */
.menu__item {
display: block;
padding: 12px 24px;
color: #333;
font-family: 'Roboto', sans-serif;
font-size: 20px;
font-weight: 600;
text-decoration: none;
}
.menu__item:hover {
cursor: pointer;
background-color: #68ABE9;
}Answer the question
In order to leave comments, you need to log in
Decided as follows: set height:auto for the menu; and bottom:0;
Xs that it gave, but helped.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question