Answer the question
In order to leave comments, you need to log in
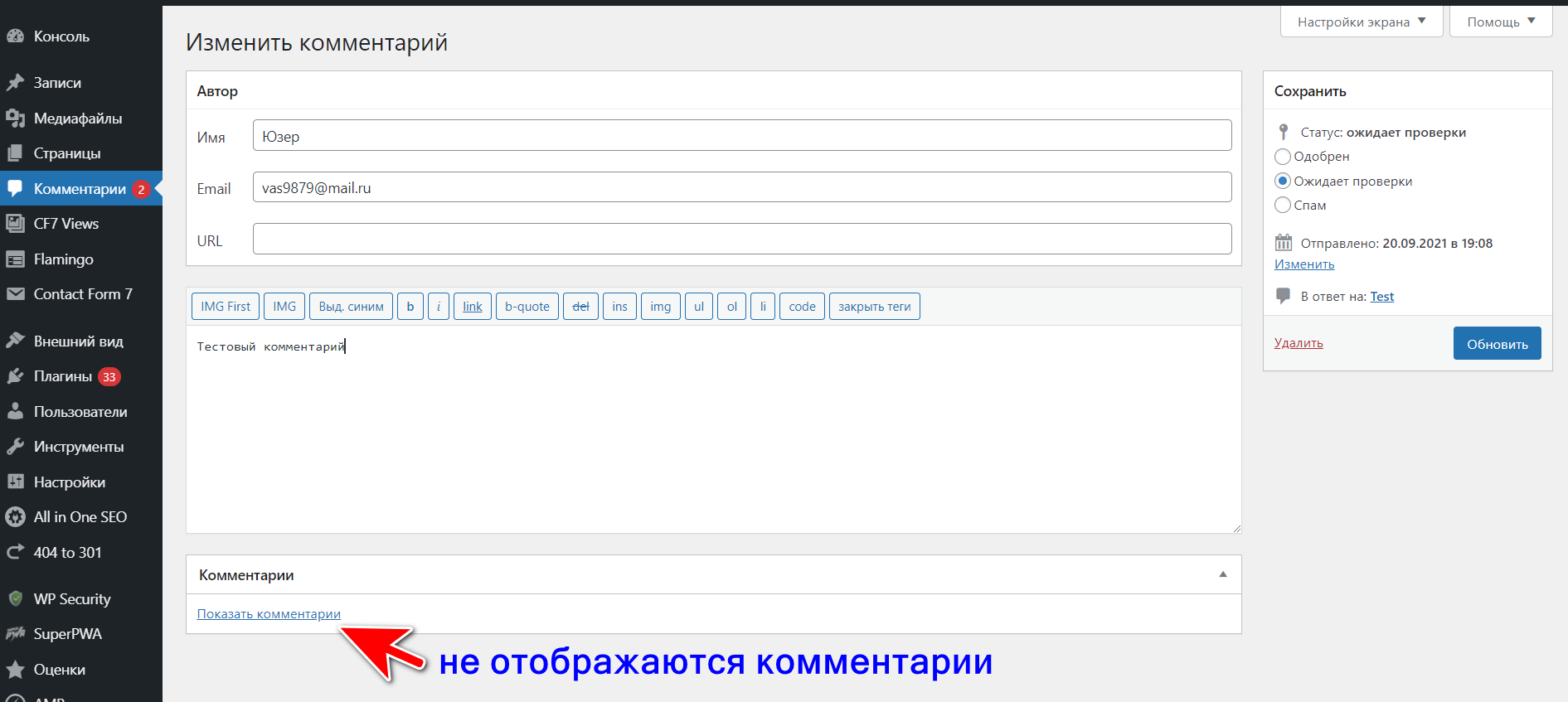
The metabox for displaying all post comments on the Edit Comment page in WordPress doesn't work, why?
Good day. Regularly, the metabox is displayed on the post edit page, but I also wanted to add it to the "Edit comment" page, i.e. so that all comments that relate to the post to which the edited comment belongs are displayed. Function code borrowed from here . But for some reason it does not work - it does not show comments, although they are definitely there.
<?php
add_action( 'admin_menu', 'all_display_comments_add_meta_box' );
function all_display_comments_add_meta_box() {
add_meta_box( 'commentsdiv', __( 'Comments' ), 'my_post_comment_meta_box', 'comment', 'normal', 'high' );
}
function my_post_comment_meta_box( $post ) {
$total = get_comments(
array(
'post_id' => $post->ID,
'number' => 1,
'count' => true,
)
);
$wp_list_table = _get_list_table( 'WP_Post_Comments_List_Table' );
$wp_list_table->display( true );
if ( 1 > $total ) {
echo '<p id="no-comments">' . __( 'No comments yet.' ) . '</p>';
} else {
$hidden = get_hidden_meta_boxes( get_current_screen() );
if ( ! in_array( 'commentsdiv', $hidden, true ) ) {
?>
<script type="text/javascript">jQuery(document).ready(function(){commentsBox.get(<?php echo $total; ?>, 10);});</script>
<?php
}
?>
<p class="hide-if-no-js" id="show-comments"><a href="#commentstatusdiv" onclick="commentsBox.load(<?php echo $total; ?>);return false;"><?php _e( 'Show comments' ); ?></a> <span class="spinner"></span></p>
<?php
}
wp_comment_trashnotice();
}
Answer the question
In order to leave comments, you need to log in
To begin with, this is only part of the functionality. And not always the functionality from one page is applicable to another. In any case, I think it will be easier to write it yourself than to fix what should not be there (especially if you are not good at it).
How will it be right?
... not working, why?
function my_post_comment_meta_box( $comment ) {
$total=get_comments(
array(
'post_id' => $comment->comment_post_ID,
)
);
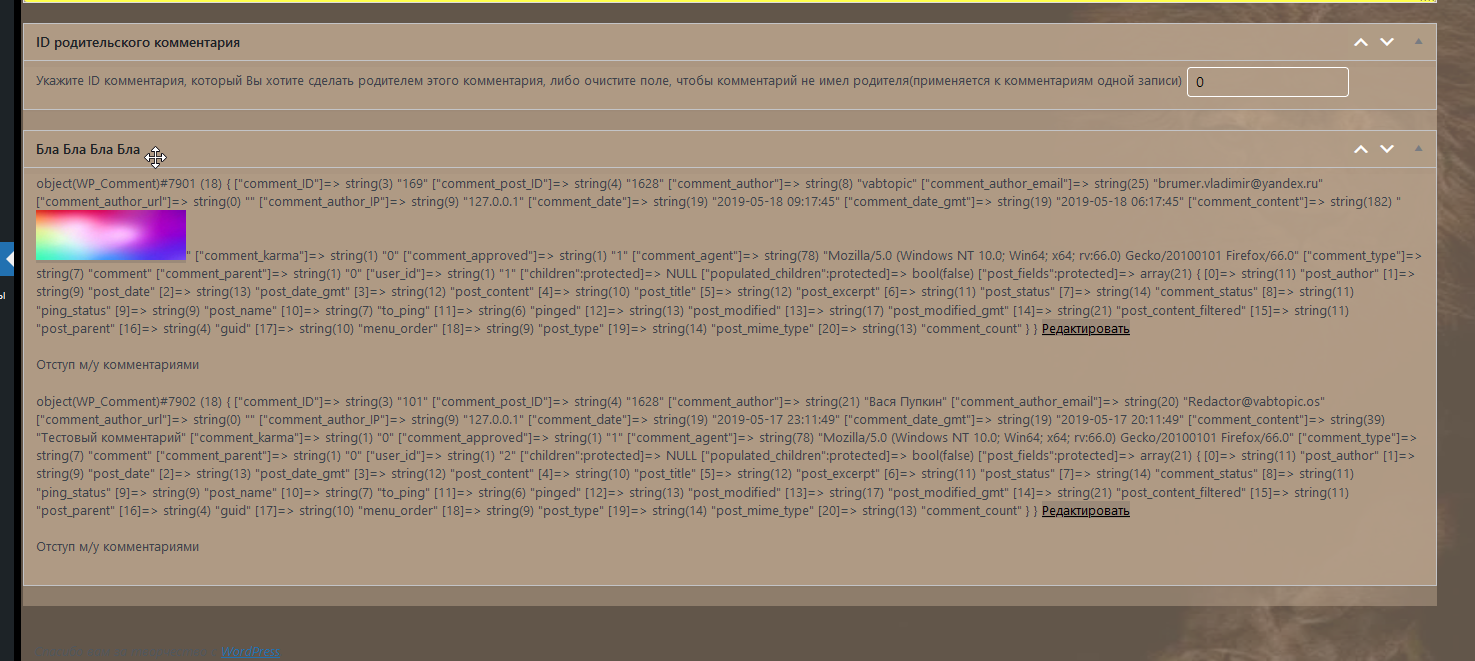
foreach($total as $mass){
var_dump($mass);
echo '<a href="'.get_site_url().'/wp-admin/comment.php?action=editcomment&c='.$mass->comment_ID.'">'.esc_html__('Редактировать','VAB').'</a>';
echo'<br><br>Отступ м/у комментариями<br><br>';
}
}$total=get_comments(array('post_id'=>$comment->comment_post_ID,));
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question