Answer the question
In order to leave comments, you need to log in
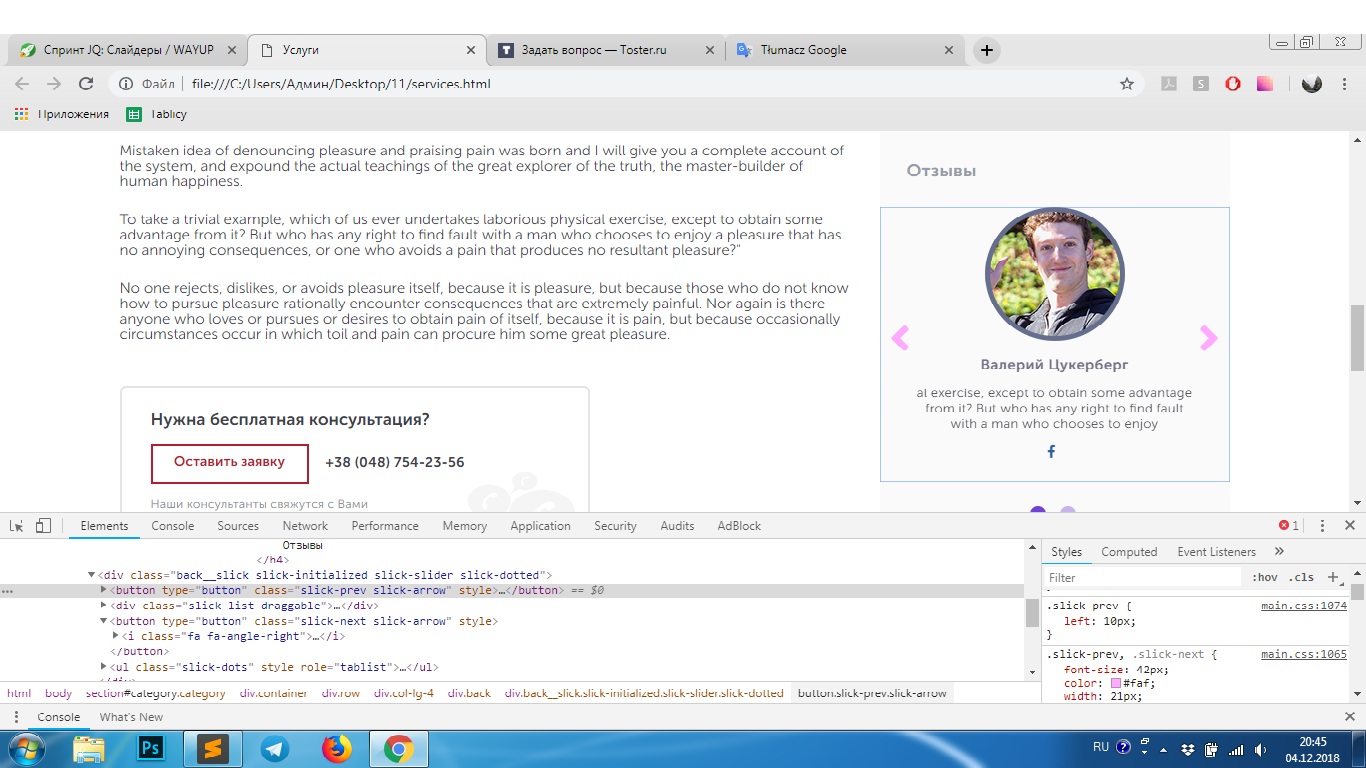
The left arrow in the Slick slider does not work, has anyone encountered this?

And the problem is that when I point at the arrow like in the photo and click it, it does
n't
work
.
<link rel="stylesheet" href="css/slick.css">
<link rel="stylesheet" href="css/slick-theme.css">
<link rel="stylesheet" href="css/main.css">
<div class="back__slick">
<div class="back__help">
<div class="back__up d-flex justify-content-center align-items-center">
<div class="back__client text-center">
<img src="img/Mark.png" alt="Client" class="back__photo">
<p class="back__name">
Валерий Цукерберг
</p>
</div>
</div>
</div>
<div class="back__help">
<div class="back__up d-flex justify-content-center align-items-center">
<div class="back__client text-center">
<img src="img/Mark.png" alt="Client" class="back__photo">
<p class="back__name">
Гусь Степаныч
</p>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/slick.min.js"></script>
<script src="js/main.js"></script>
Js>
$('.back__slick').slick({
dots: true,
infinite: true,
autoplay: true,
prevArrow: '<button type="button" class="slick-prev"><i class="fa fa-angle-left"></i></button>',
nextArrow: '<button type="button" class="slick-next"><i class="fa fa-angle-right"></i></button>',
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question