Answer the question
In order to leave comments, you need to log in
The layout using Bootstrap has gone, what is the reason?
Help solve the problem. On 992 - 1200px layout goes. The central blocks stick together. Why?
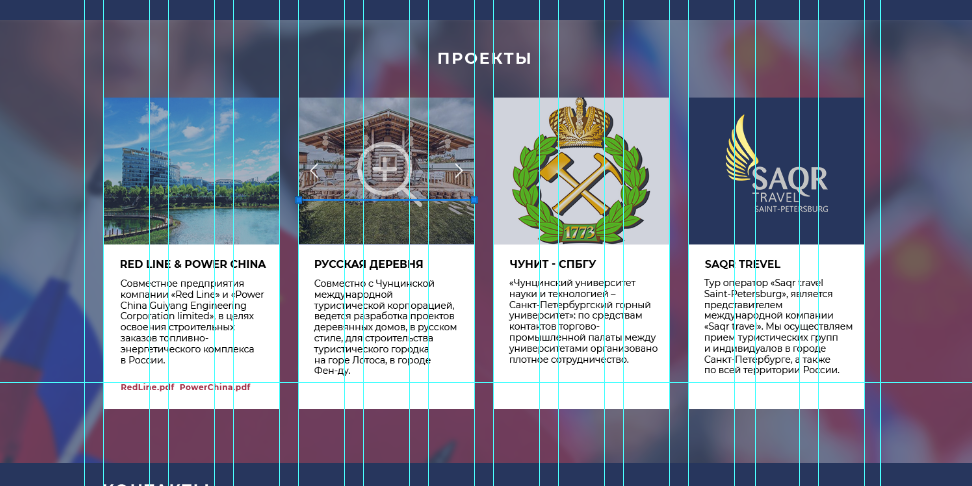
It should be like this:

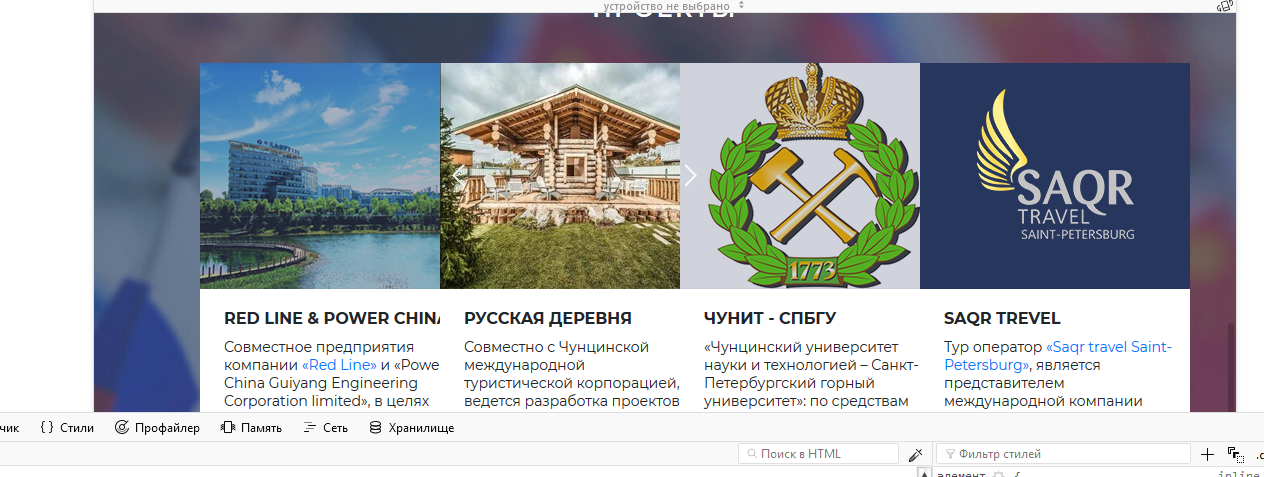
And I have this:

<div class="container m-auto">
<div class="row mobile-slider">
<div class="col-lg-3 col-md-5 col-8 ml-auto">
<div class="projects_block">
<img src="img/redline.png" alt="">
<h3 class="projects_block_heading">
Red Line & Power China
</h3>
<p class="projects_block_paragraph">
Совместное предприятия компании <a target="blank" class="projects_block_link_redline" href="https://skrl.ru">«Red Line»</a> и «Power China Guiyang Engineering
Corporation limited», в целях освоения строительных
заказов топливно- энергетического комплекса
<br>в России.
</p>
<a target="blank" class="redline" href="docs/RedLine.pdf">RedLine.pdf</a>
<a target="blank" class="powerchina" href="docs/PowerChina.pdf">PowerChina.pdf</a>
</div>
</div>
<div class="col-lg-3 col-md-5 col-8 mr-auto">
<div class="projects_block">
<div class="projects_block_imgs">
<a href="img/slider/3.jpg" data-lightbox="roadtrip"><img class="projects_block_img" src="img/
3.jpg" alt=""></a>
<a href="img/slider/2.jpg" data-lightbox="roadtrip"><img class="projects_block_img" src="img/
2.jpg" alt=""></a>
<a href="img/slider/1.jpg" data-lightbox="roadtrip"><img class="projects_block_img" src="img/
1.jpg" alt=""></a>
<a href="img/slider/4.jpg" data-lightbox="roadtrip"><img class="projects_block_img" src="img/
4.jpg" alt=""></a>
<a href="img/slider/5.jpg" data-lightbox="roadtrip"><img class="projects_block_img" src="img/
5.jpg" alt=""></a>
<a href="img/slider/6.jpg" data-lightbox="roadtrip"><img class="projects_block_img" src="img/
6.jpg" alt=""></a>
<a href="img/slider/7.jpg" data-lightbox="roadtrip"><img class="projects_block_img" src="img/
7.jpg" alt=""></a>
<a href="img/slider/8.jpg" data-lightbox="roadtrip"><img class="projects_block_img" src="img/
8.jpg" alt=""></a>
</div>
<h3 class="projects_block_heading projects_block_heading_overlay">
Русская деревня
</h3>
<p class="projects_block_paragraph">
Совместно с Чунцинской международной туристической корпорацией, ведется разработка проектов деревянных домов, в русском стиле, для строительства туристического городка
<br>на горе Лотоса, в городе <br>Фен-ду.
</p>
</div>
</div>
<div class="projects_block_margin col-lg-3 col-8 col-md-5 ml-auto">
<div class="projects_block">
<img src="img/chun.png" alt="">
<h3 class="projects_block_heading">
ЧУНиТ - СПБГУ
</h3>
<p class="projects_block_paragraph">
«Чунцинский университет науки и технологией – Санкт-Петербургский горный университет»: по средствам
контактов торгово-
промышленной палаты между университетами организовано плотное сотрудничество.
</p>
</div>
</div>
<div class="projects_block_margin col-lg-3 col-8 col-md-5 mr-auto">
<div class="projects_block">
<img src="img/saqr.png" alt="">
<h3 class="projects_block_heading">
saqr trevel
</h3>
<p class="projects_block_paragraph">
Тур оператор <a target="blank" class="projects_block_link_saqr" href="https://saqrtravel.com">«Saqr travel Saint-Petersburg»</a>, является представителем международной компании
«Saqr travel». Мы осуществляем прием туристических групп
<br>и индивидуалов в городе Санкт-Петербурге, а также
<br>по всей территории России.
</p>
</div>
</div>
</div>
</body>
</html>.projects {
background: url(../img/projects.png) no-repeat center top /cover;
padding: 1px;
min-height: 680px;
}
.projects_block_heading {
font-size: 16px;
font-weight: 700;
margin: 20px 0 10px 0;
text-transform: uppercase;
padding-left: 24px;
}
.projects_block {
background: #fff;
min-width: 270px;
min-height: 479px;
position: relative;
}
.projects_block_imgs img {
width: 270px;
height: 226px;
vertical-align: top;
}
.projects_heading {
font-size: 24px;
font-weight: 600;
color: #fff;
text-align: center;
text-transform: uppercase;
margin: 40px 0;
letter-spacing: 0.15rem;
}
.projects_block_paragraph {
font-size: 14px;
font-weight: 400;
padding: 0 15px 0 24px;
line-height: 18px;
}
.projects_block_imgs:before {
background: url(../img/zoom.png) no-repeat center center;
pointer-events: none;
content: '';
position: absolute;
width: 100px;
height: 100px;
top: 50%;
margin-top: -50px;
left: 50%;
margin-left: -50px;
opacity: 0;
cursor: pointer;
}
.close_slider {
width: 30px;
height: 30px;
z-index: 8;
position: absolute;
top: 0;
right: 0;
}
.projects_block_imgs:hover:before {
opacity: 1;
transition: all 0.4s;
cursor: pointer;
z-index: 10;
outline: none;
}
.slick-prev {
background: url(../img/left.png) no-repeat;
width: 13px;
height: 23px;
top: 41%;
margin-left: 37px;
z-index: 5;
}
.slick-prev:focus {
outline: none;
}
.slick-next {
background: url(../img/right.png) no-repeat;
width: 13px;
height: 23px;
top: 41%;
margin-right: 37px;
z-index: 5;
}
.slick-next:focus {
outline: none;
}
.projects_block_img_slider {
min-height: 1px;
min-width: 1px;
}
#footer {
background: #27365d;
padding-bottom: 30px;
}
.footer_contacts_heading {
font-size: 24px;
font-weight: 600;
color: #fff;
text-transform: uppercase;
letter-spacing: 0.15rem;
margin: 28px 0 15px 0;
}
.footer_contacts_phone,
.footer_contacts_mail,
.footer_contacts_site {
color: #fff;
font-size: 16px;
font-weight: 600;
align-items: center;
margin-top: 15px;
letter-spacing: 0.1rem;
}
.footer_contacts_phone_number,
.footer_contacts_mail_email,
.footer_contacts_site_isite {
margin-left: 10px;
}
.footer_contacts_mail {
margin-left: -30px;
}
.powerchina,
.redline {
font-size: 12px;
font-weight: 700;
color: #a13148;
}
.redline {
margin-left: 24px;
}
.powerchina {
margin-left: 13px;
}
.projects_block_link_redline:hover,
.projects_block_link_saqr:hover {
color: #87264d;
}
.slick-slide {
border: none;
outline: none;
}
@media screen and (max-width: 992px) {
}
@media screen and (max-width: 992px) {
.main_menu_list_item a {
font-size: 14px;
letter-spacing: 0.1rem;
padding: 0;
}
.background-image {
background: url(../img/log.png) no-repeat center 140px /cover;
background-size: 764px;
}
.header__heading_span {
font-size: 22px;
letter-spacing: 0.1rem;
}
.header__heading_head {
font-size: 38px;
margin-top: 5px;
font-weight: 900;
letter-spacing: 0.14rem;
}
.header__heading {
padding: 211px 0 220px 0;
}
.header__about_paragraph {
line-height: 20px;
letter-spacing: 0.01rem;
}
.projects_block:nth-child(3) {
margin-top: 50px !important;
}
.projects_block_margin {
margin: 40px 0 47px 0;
}
.footer_contacts_logo {
margin-top: 20px;
}
.footer_contacts_site {
margin-left: 110px;
margin-top: -15px;
}
.footer_contacts_phone,
.footer_contacts_mail {
margin: 0;
margin-left: -10px;
}
.projects_block_imgs::before {
background: url(../img/zoom_md.png) no-repeat center center;
pointer-events: none;
content: '';
position: absolute;
width: 34px;
height: 34px;
top: 10%;
margin-top: -17px;
left: 90%;
margin-left: -17px;
opacity: 0;
cursor: pointer;
}
@media screen and (max-width: 768px) {
.main_menu_list_item a {
font-size: 10px;
letter-spacing: 0;
}
.main_menu_list_item {
padding: 0 1px;
}
.phone_number {
font-size: 12px;
}
.phone_img img {
width: 18px;
height: 16px;
}
.header__phone {
margin-top: 25px;
}
.header__heading_span {
font-size: 14px;
font-weight: 900;
letter-spacing: 0.04rem;
}
.background-image {
background: url(../img/header_mob.png) no-repeat center 100px;
}
.header__heading {
padding: 120px 0 120px 0;
}
.header__heading_head {
font-size: 26px;
letter-spacing: 0.03rem;
}
.header__about_heading {
font-size: 20px;
}
.header__about_paragraph {
font-size: 16px;
letter-spacing: 0.1rem;
}
.projects_heading {
font-size: 20px;
}
.col-8 {
margin: 0 auto !important;
}
.projects_block {
max-width: 310px;
margin: 0 auto;
}
.projects_block img {
width: 100%;
}
.footer_contacts_site,
.footer_contacts_mail,
.footer_contacts_phone {
margin: 0 0 0 96px !important;
}
.footer_contacts_phone {
margin-top: -55px !important;
}
.footer_contacts_mail {
margin-top: -9px !important;
}
.footer_contacts_site {
margin-top: 17px !important;
}
.footer_contacts_heading {
font-size: 20px;
}
}Answer the question
In order to leave comments, you need to log in
so that this was not better not to typeset with bootstrap :))))))))))
.projects_block {
min-width: 270px; /* надо убрать */
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question