Answer the question
In order to leave comments, you need to log in
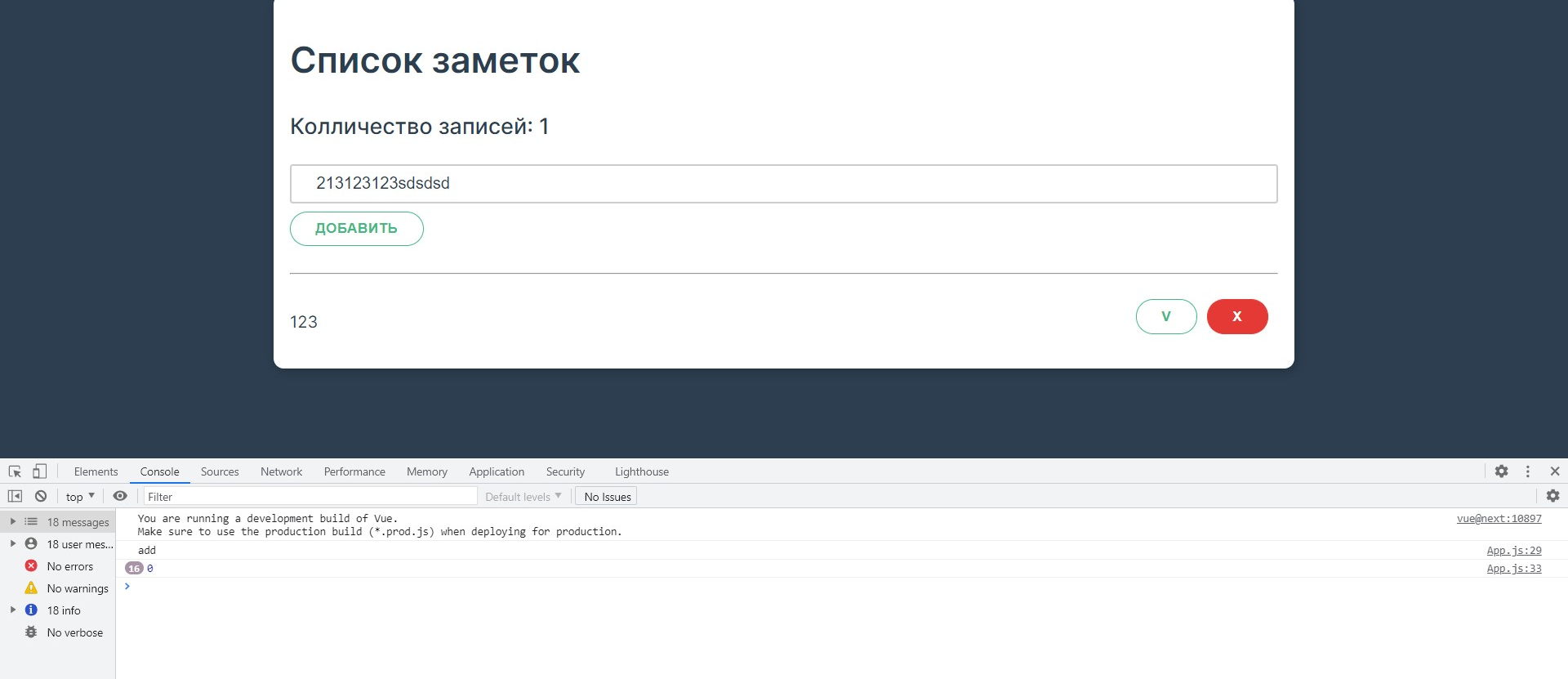
The function in vue reacts to pressing any keys, how to fix it?
HTML code:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<link rel='stylesheet' href='style.css'>
<script src="https://unpkg.com/[email protected]"></script>
</head>
<body>
<div class="container" id="app">
<div class="card">
<h1>{{title}}</h1>
<h3>Колличество записей: {{counter}}</h3>
<div class="form-control">
<input type="text" :placeholder="placeholderString" :value="inputValue" @input="inputChangeHandler" @keypress.enter="addNewNote" autofocus/>
</div>
<button class="btn" @click="addNewNote">добавить</button>
<hr/>
<ul class="list">
<todo-item class="list-item" v-for="(item,index) in notes" :todo="item" :index="index" :del="delNote(index)"></todo-item>
</ul>
</div>
</div>
<script src='App.js' type='text/javascript'></script>
</body>
</html>var dataURL = "docs.json"
const one = {
data(){
return{
counter:0,
placeholderString:"Введите название заметки",
title:"Список заметок",
inputValue:"",
postFontSize: 1,
notes:[]
}
},
created() {
document.addEventListener('keydown', this.onKeyDown)
},
beforeDestroy() {
document.removeEventListener('keydown', this.onKeyDown)
},
methods:{
inputChangeHandler(event){
this.inputValue = event.target.value
},
addNewNote(){
this.notes.push(this.inputValue);
this.inputValue = "";
this.counter++;
console.log("add");
},
delNote(index){
this.notes.splice(index, 1);
console.log(index);
}
}
}
const app = Vue.createApp(one)
app.component('todo-item', {
props: ['todo','index','del'],
template: `
<li> {{ todo }}
<div class = "btn-list">
<button class="btn" @click="">V</button>
<button class="btn danger" @click="del(index)">X</button>
</div>
</li>`
})
app.mount('#app')
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question