Answer the question
In order to leave comments, you need to log in
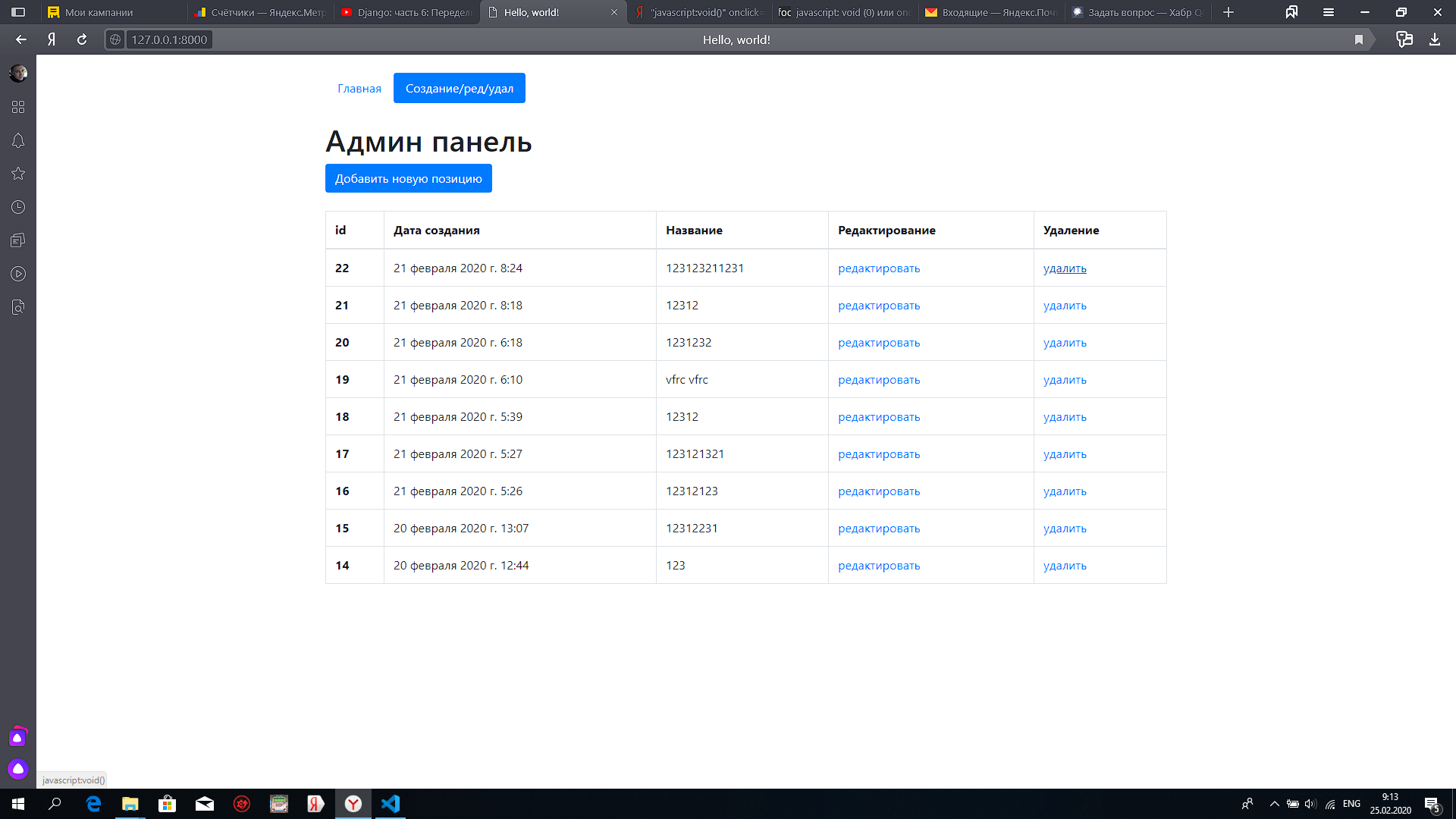
The delete button does not work, what's the problem?
I created a delete button, when remaking it into a class, the button stopped working, tell me where I made a mistake? I write in python 3.8.1
view
class ArticleDeleteView(DeleteView):
model = Articles
template_name = 'edit_page.html'
success_url = reverse_lazy('edit_page')
success_msg = 'запись удалена'
def post(self, request,*args,**kwargs):
messages.success(self.request, self.success_msg)
return super().post(request)<tbody>
{% for i in list_articles %}
<tr>
<th>{{i.id}}</th>
<td>{{i.create_date}}</td>
<td>{{i.name}}</td>
<td><a href="{% url 'update_page' i.id %}">редактировать</a></td>
<td>
<form id="delete_form" action="{% url 'delete_page' i.id %}" method="post">{% csrf_token %}</form>
<a href="javascript:void()" onclick="delete_question">удалить</a>
<script>
function delete_question() {
if (confirm("Вы уверены")) {
document.getElementById('delete_form').submit()
}
}
</script>
</td>
</tr>
{% endfor %}
</tbody>from django.contrib import admin
from django.urls import path
from core import views
urlpatterns = [
path('', views.HomeListView.as_view(), name='home'),
path('detail/<int:pk>', views.HomeDetailView.as_view(), name='detail_page'),
path('edit-page', views.ArticleCreateView.as_view(), name='edit_page'),
path('update-page/<int:pk>', views.ArticleUpdateView.as_view(), name='update_page'),
path('delete-page/<int:pk>', views.ArticleDeleteView.as_view(), name='delete_page'),
Answer the question
In order to leave comments, you need to log in
Found an error, did not put parentheses at the end of delete_question
<a href="javascript:void()" onclick="delete_question()">удалить</a>From what catches your eye: you have a bunch of forms on the page with the same ID. What do you think, what form will the code send in this case ?
And yet you do not transfer all the data to the supermethod call. It should be like this:document.getElementById('delete_form').submit()
return super().post(request,*args,**kwargs)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question