Answer the question
In order to leave comments, you need to log in
The central block of pictures, content on top of pictures how to do?
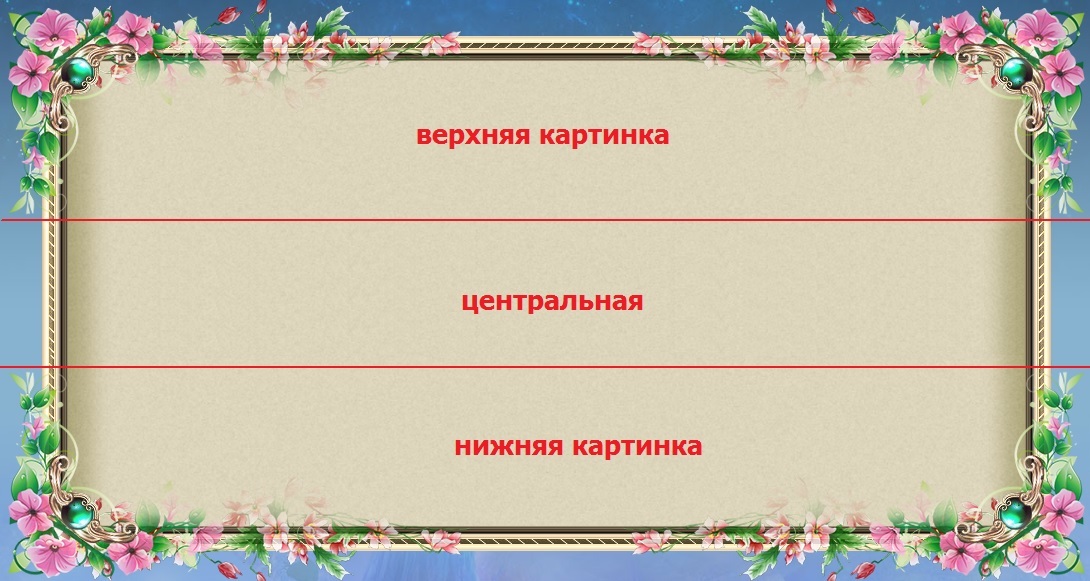
Hello, I have implemented a central block of pictures for the content, the picture is divided into three parts, the upper part, the middle, which is stretched for the content, and the lower part.
So it turned out that there was a large indent from the top and from the bottom, you can see it in the pictures, I divided the parts with a red stripe and signed it. 
What I'm trying to do is to make sure that the content is on top of the top image and the bottom one and doesn't have a lot of padding at the top and bottom.
I have to do it, but there is a problem, the picture is in the middle, it is on top of the top and bottom pictures.
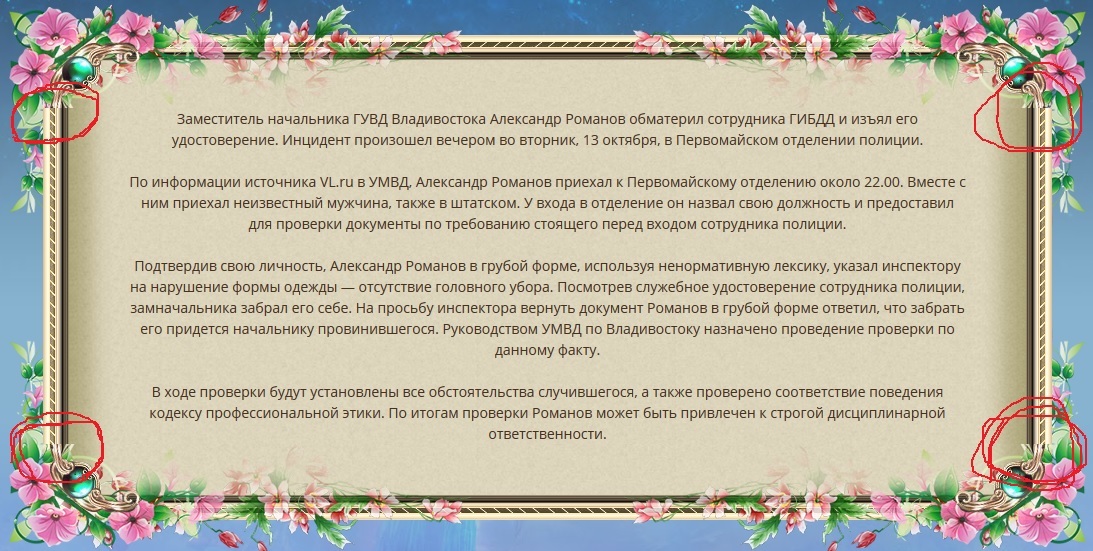
Here is a screenshot, marked with red circles.  HTML
HTML
<div class="centrtop"></div>
<div class="centrcenter">
<div class="cont">
<?=$content?>
</div>
</div>
<div class="centrbottom"></div>.cont{
margin-top: -120px;
margin-bottom: -120px;
margin-left: 130px;
margin-right: 130px;
color: #492F1E;
font-size: 14px;
text-align: center;
}
.centrtop{
background: url(/media/images/centrtop.png) top center no-repeat;
margin-top: 100px;
height: 242px;
width: 100%;
min-width: 1100px;
position: relative;
z-index: 9000;
}
.centrcenter{
background: url(/media/images/centrcenter.png) top center repeat-y;
height: 100%;
width: 100%;
min-width: 1100px;
z-index:9100;
position: relative;
}
.centrbottom{
background: url(/media/images/centrbottom.png) bottom center no-repeat;
height: 242px;
width: 100%;
min-width: 1100px;
position: relative;
z-index: 9000;
}Answer the question
In order to leave comments, you need to log in
Change the z-index value in centrcenter to be smaller than centrtop and centrbottom . And for one thing , read about z-index .
Try cutting out the pieces of the ornament that are hidden under the central part (left and right pieces separately), make them the background for the :before and :after pseudo-elements (setting them to the right sizes) for the top and bottom divs. Position pseudo-elements as absolute and use z-index for them
Another option is border-image
Somehow strangely launched in ie9, but it does not show duplicate pictures.
Right now I did this, I made one corner with a flower, using css, I rotate it as I need, and it turns out that the picture is one, but I use it in 4 corners, also the top content strip, it is from the top and from the bottom, its in ie9 it is visible only from the top, but not from the bottom, the flower is also visible in one corner, not in the other 3.
Why is that?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question