Answer the question
In order to leave comments, you need to log in
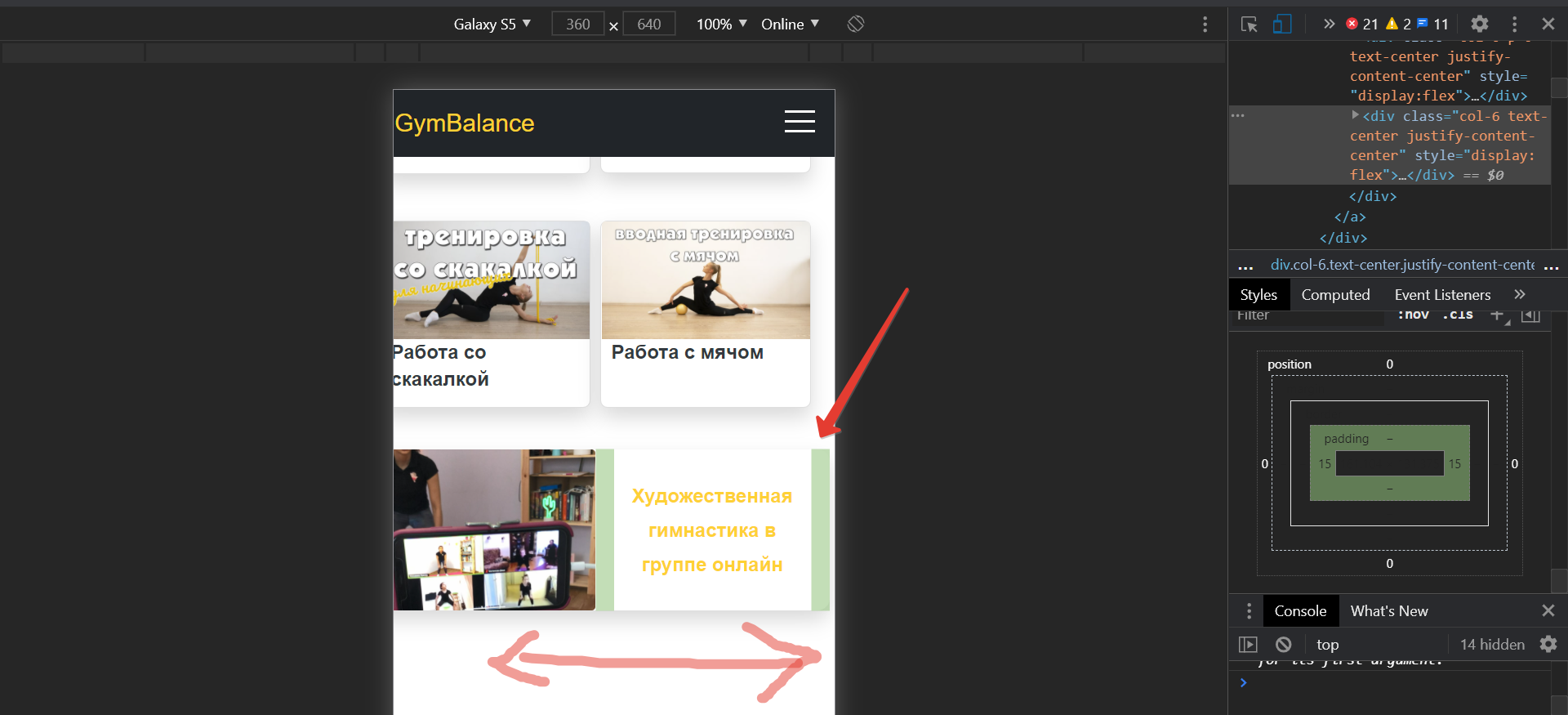
The block goes off the screen. Bootstrap?
I am typing a page from Bootstrap blocks, because of one block, the page in mobile form began to move left and right, how to fix it so that it does not go?
Culprit code:
<div class="container p-0">
<div class="row justify-content-lg-center">
<div class="col col-lg-6 p-0">
<a data-toggle="modal" href="#portfolioModal" >
<div class="row shadow" style="border-radius:10px; border-width:2px; margin:0 1% 0 1%;">
<div class="col-6 p-0 text-center justify-content-center" style="display:flex">
<img class="card-img" src="https://online.gymbalance.ru/img/gimnastika-onlajn/onlajn-zanyatiya-dlya-detej.jpg" alt="Видео уроки по художественной гимнастике">
</div>
<div class="col-6 text-center justify-content-center" style="display:flex">
<p class="d-flex align-items-center mb-0"><strong>Художественная гимнастика в группе онлайн</strong></p>
</div>
</div>
</a>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
well, since you did it for container p-0 - then remove the negative margin from row
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question