Answer the question
In order to leave comments, you need to log in
The animation starts when you hover over the sprite. How can I make the animation reverse when the cursor is removed?
for example: woman365.ru/recipes/omlet-bez-moloka
I want to do the same.
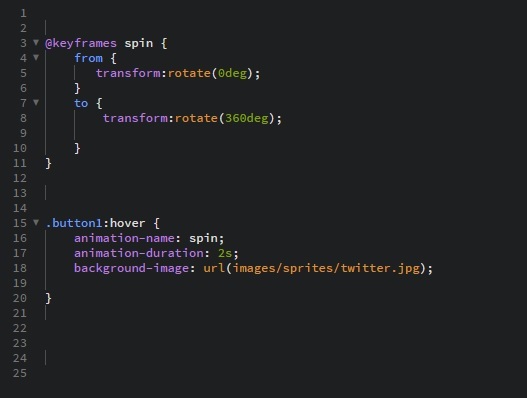
example of my code:
Answer the question
In order to leave comments, you need to log in
In your case, just do this:
.button1 { transition: 2s; }
.button1:hover { transform: rotate(360deg); }Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question