Answer the question
In order to leave comments, you need to log in
Textarea and button, how to link?
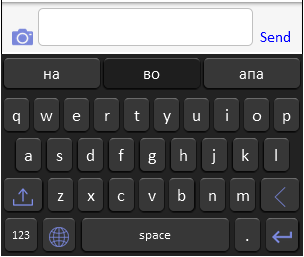
Hello! I made such nonsense and the question arose for me, how to associate buttons with a textarea, when a button is clicked, a certain letter appears in the textarea? I think that I need to use the onclick event, but I don't know how to apply
<div id="kboard">
<div id="firstrow">
<button>по</button>
<button>во</button>
<button>апа</button>
</div>
<div id="secondrow">
<button>q</button>
<button>w</button>
<button>e</button>
<button>r</button>
<button>t</button>
<button>y</button>
<button>u</button>
<button>i</button>
<button>o</button>
<button>p</button>
</div>
<div id="thirdrow">
<button>a</button>
<button>s</button>
<button>d</button>
<button>f</button>
<button>g</button>
<button>h</button>
<button>j</button>
<button>k</button>
<button>l</button>
</div>
<div id="fourthrow">
<button><img src="img\up.png"></button>
<button>z</button>
<button>x</button>
<button>c</button>
<button>v</button>
<button>b</button>
<button>n</button>
<button>m</button>
<button><img src="img\left.png"></button>
</div>
<div id="fifthrow">
<button>123</button>
<button><img src="img\globus.png"></button>
<button>space</button>
<button>.</button>
<button><img src="img\enter.png"></button>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Smells like bullshit...
$("#kboard").on("click", "button", function(){
var Tc = this.textContent;
if(Tc.length===1) $("textarea").get(0).value += Tc;
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question