Answer the question
In order to leave comments, you need to log in
Syntax issue in sass. How to include fonts via sass?
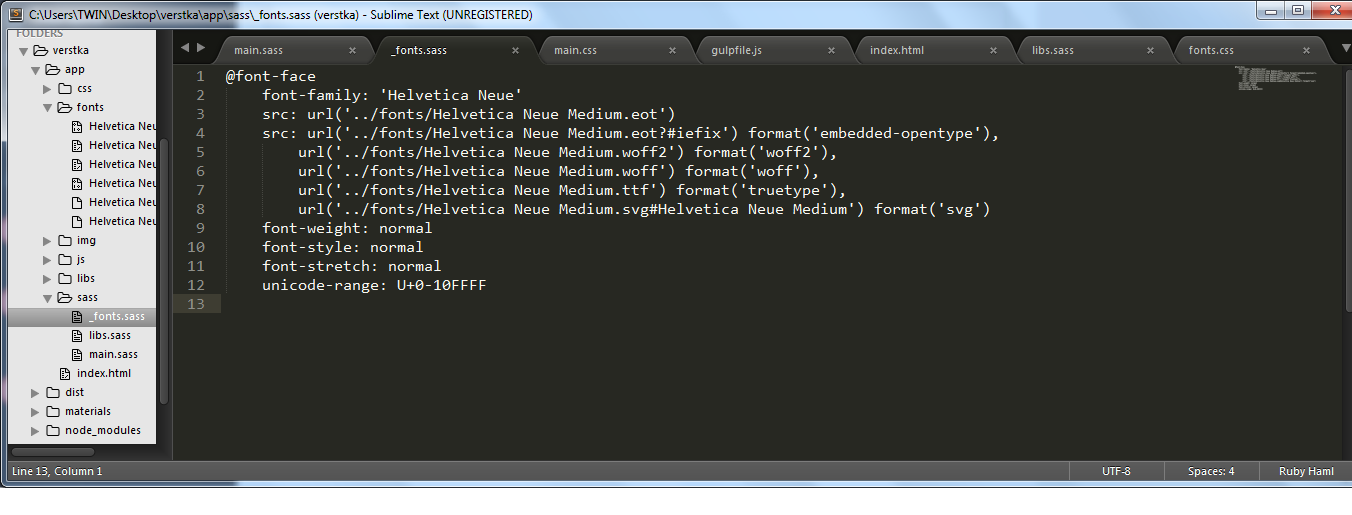
Here is _fonts.sass 
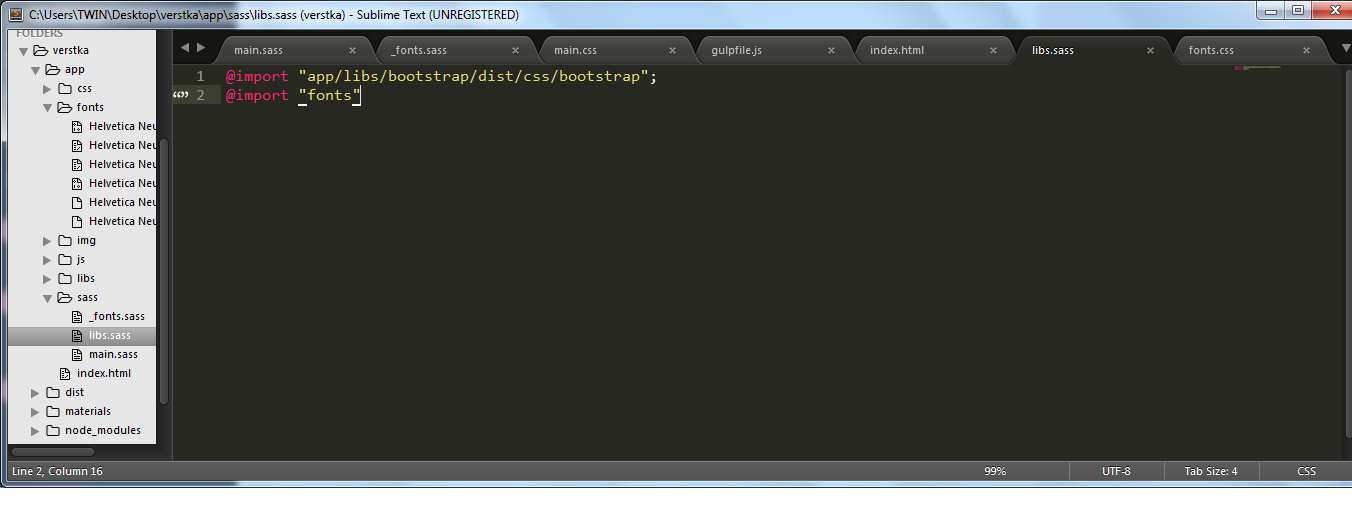
I import this file into libs.sass, both files are in the same folder 
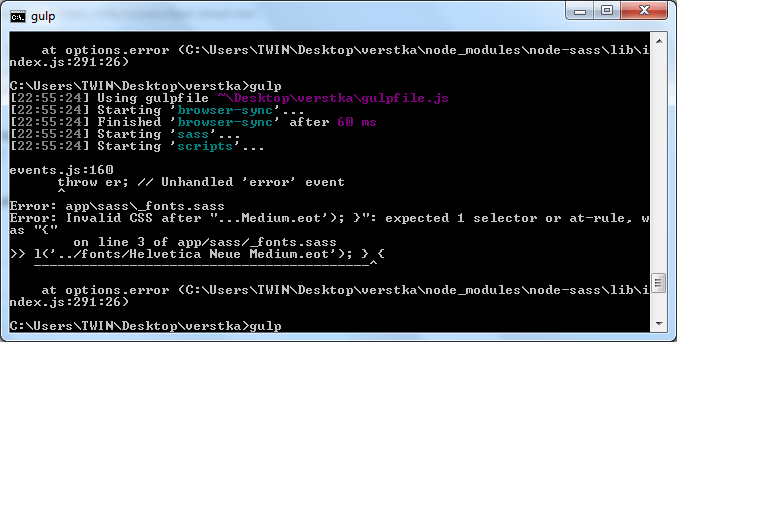
gulp throws an error
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question