Answer the question
In order to leave comments, you need to log in
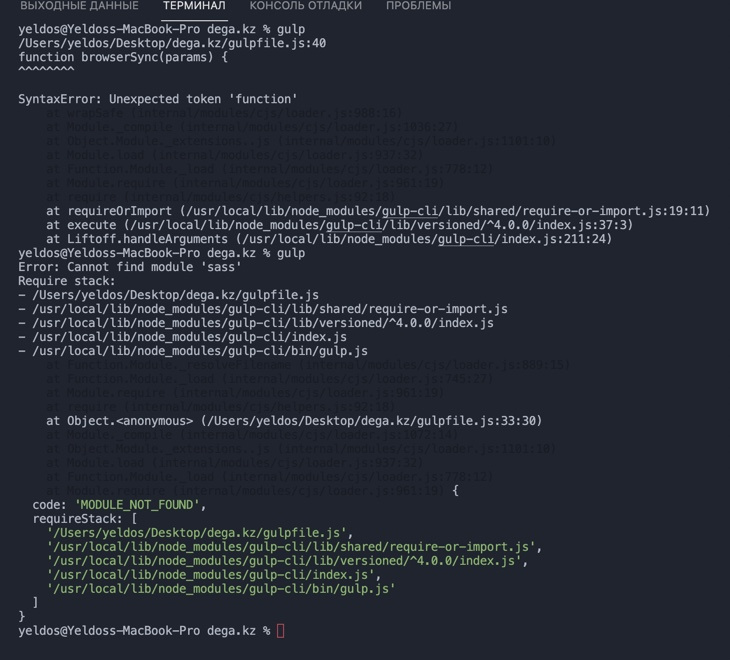
Syntax Error: Unexpected token 'function'?
History:
I did the gulp setup according to the video lesson. At first everything worked fine, but as I got to the installation of the "imagemin" plugin, problems arose. As I understand it, there were some problems with the fact that new versions of node.js use the ES6 standard, which is why the plugin will not work. I couldn't solve this problem, so I figured I'd do without "imagemin". I remove it, run gulp, and it doesn't work! That's the way things are! I'm reinstalling my Mac OS system. Now I reinstalled everything according to the video tutorials. And now "browsersync" doesn't work. Class.
My code
let project_folder = "dist";
let source_folder = "#src";
let path = {
build: {
html: project_folder + "/",
css: project_folder + "/css/",
js: project_folder + "/js/",
img: project_folder + "/img/",
fonts: project_folder + "/fonts/",
},
src: {
html: [source_folder + "/*.html", "!" + source_folder + "/_*.html"],
css: source_folder + "/scss/style.scss",
js: source_folder + "/js/script.js",
img: source_folder + "/img/**/*.{jpg,png,svg,gif,ico,webp}",
fonts: source_folder + "/fonts/*.ttf",
},
watch: {
html: source_folder + "/**/*.html",
css: source_folder + "/scss/**/*.scss",
js: source_folder + "/js/**/*.js",
img: source_folder + "/img/**/*.{jpg,png,svg,gif,ico,webp}",
},
clean: "./" + project_folder + "/"
}
let { src, dest } = require('gulp'),
gulp = require('gulp'),
browsersync = require("browser-sync").create(),
fileinclude = require("gulp-file-include"),
del = require("del"),
scss = require('gulp-sass')(require('sass')),
autoprefixer = require("gulp-autoprefixer"),
group_media = require("gulp-group-css-media-queries"),
clean_css = require("gulp-clean-css"),
rename = require("gulp-rename"),
uglify = require("gulp-uglify-es").default;
function browserSync(params) {
browsersync.init({
server: {
baseDir: "./" + project_folder + "/"
},
port: 3000,
notify: false
})
}
function html() {
return src(path.src.html)
.pipe(fileinclude())
.pipe(dest(path.build.html))
.pipe(browsersync.stream())
}
function css() {
return src(path.src.css)
.pipe(
scss({
outputStyle: "expanded"
}).on('error', scss.logError)
)
.pipe(
group_media()
)
.pipe(
autoprefixer({
overrideBrowserslist: ["last 5 versions"],
cascade: true
})
)
.pipe(dest(path.build.css))
.pipe(clean_css())
.pipe(
rename({
extname: ".min.css"
})
)
.pipe(dest(path.build.css))
.pipe(browsersync.stream())
}
function js() {
return src(path.src.js)
.pipe(fileinclude())
.pipe(dest(path.build.js))
.pipe(
uglify()
)
.pipe(
rename({
extname: ".min.js"
})
)
.pipe(dest(path.build.js))
.pipe(browsersync.stream())
}
function watchFiles(params) {
gulp.watch([path.watch.html], html);
gulp.watch([path.watch.css], css);
gulp.watch([path.watch.js], js);
}
function clean(params) {
return del(path.clean);
}
let build = gulp.series(clean, gulp.parallel(js, css, html));
let watch = gulp.parallel(build, watchFiles, browserSync);
exports.css = js;
exports.css = css;
exports.html = html;
exports.build = build;
exports.watch = watch;
exports.default = watch;
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question