Answer the question
In order to leave comments, you need to log in
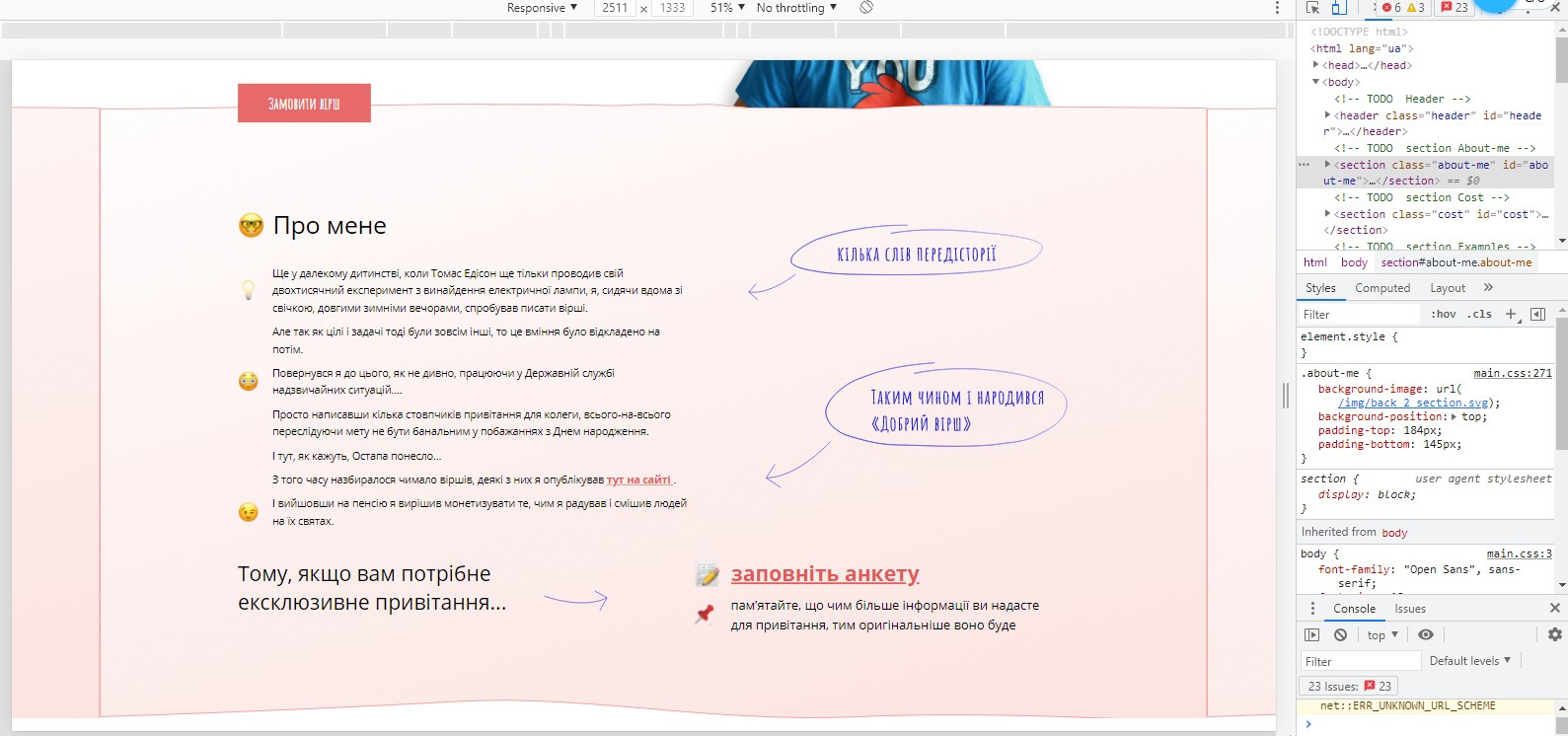
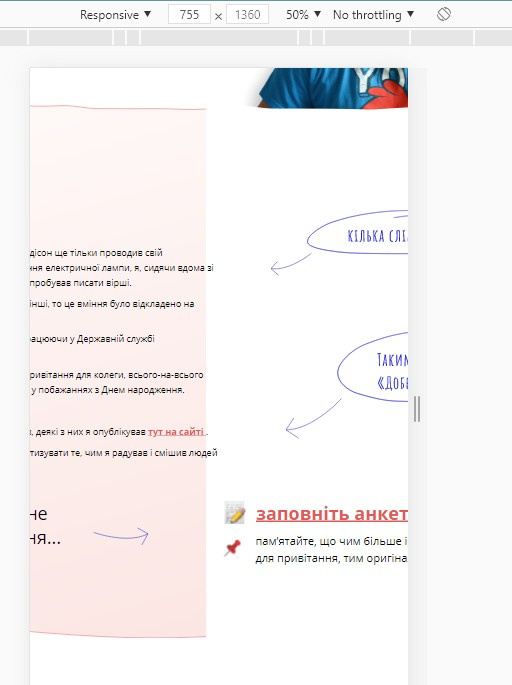
SVG background - how to make it responsive?
The landing page has several sections with a background written like this:
.about-me {
background-image: url(/img/back_2_section.svg);
background-position: top;
padding-top: 184px;
padding-bottom: 145px;
}

Answer the question
In order to leave comments, you need to log in
Background images are adapted using background-size
Or block resizing. For example, they are inserted as a background of a pseudo element and then adjust the size of the pseudo, and the background is set to contain, cover or 100% (or not 100)
The only difference between a raster and SVG is that a raster changes its proportions, while SVG usually does not.
To change the proportions of SVG, it must have an attribute preserveAspectRatio
Here are examples
https://jsfiddle.net/0xrh6uvj/ - change the width of the window with the result
----
But you did not make a sandbox on jsfiddle.net with your problematic code and it is not clear that at all you are doing there.
And it seems to me that the matter is not in the background, but in the fact that the block with the background is compressed. Remove all blocks (right in the task manager), except for the one with the background and see why it shrinks. You can also set a border or outline for a block with a background so that you can see its borders
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question