Answer the question
In order to leave comments, you need to log in
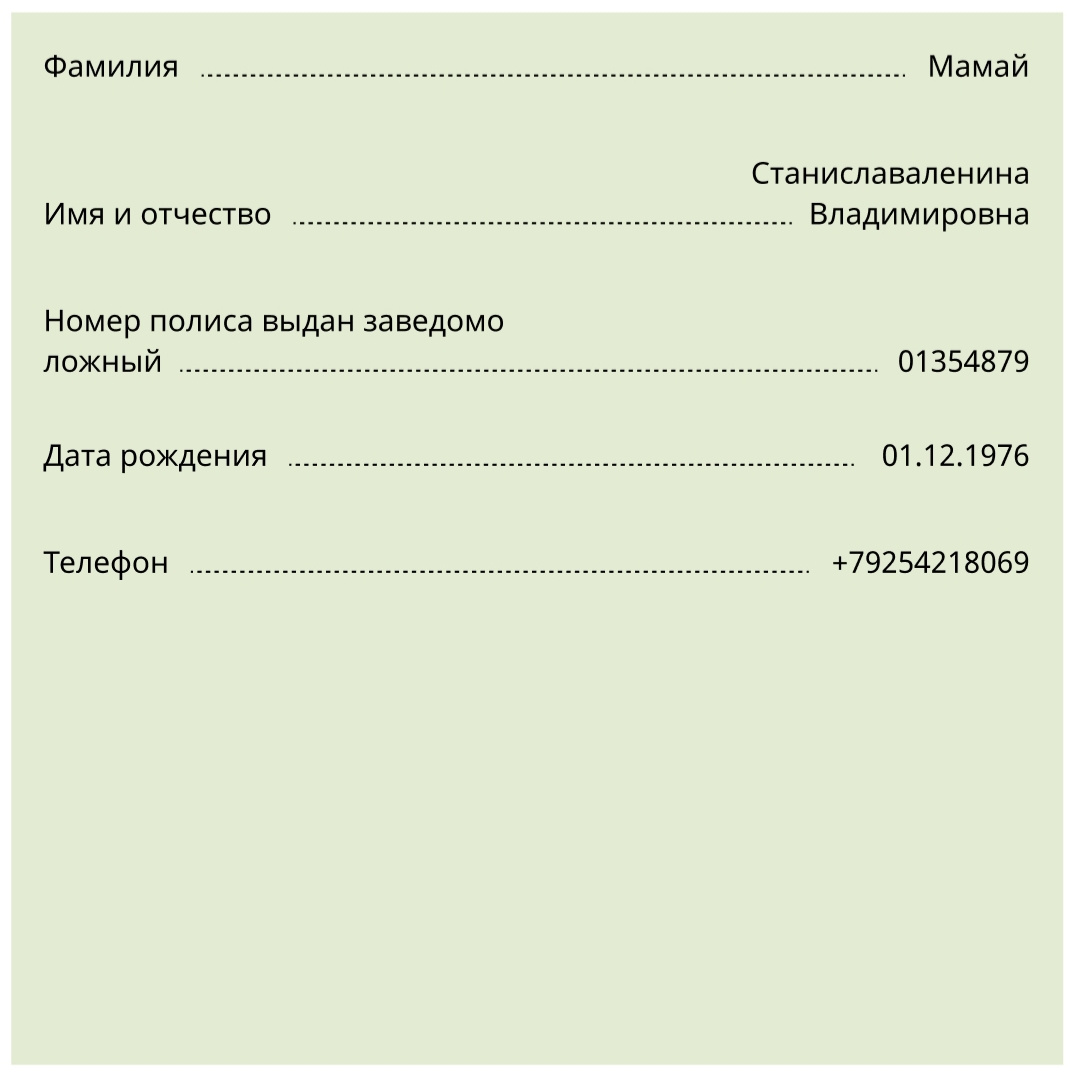
Styling the line as on the layout, how?
Tell me, pliz, how can I do the same as on the layout?
That is, so that the lines start at the end of the second line and adjoin the second line. Given that the entire block (green) is a rubber square.
Answer the question
In order to leave comments, you need to log in
Made a couple of examples. If you want to write in black, you can use mix-blend-mode: overlay. There may be a simpler/beautiful/elegant solution, but I can't think of one right now. It can be done much easier if the following condition is not present:
so that the lines start at the end of the second line and adjoin the second line
Option without splitting into lines through span, and restriction through max-width
this implementation has a problem with dotted line padding
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question