Answer the question
In order to leave comments, you need to log in
Styles on one page do not work when creating another?
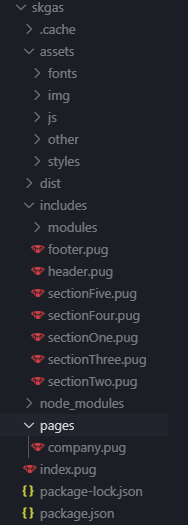
I use Parcel and the Pug preprocessor. After creating a page other than index.pug , for example, company.pug , I make a link to this page in a common file for all header.pug pages , after which the styles from the index.pug page all fly off, and in company.pug they work correctly. All styles and scripts are included in main.js. What could be the problem?
index.pug
<!DOCTYPE html>
html(lang="en")
head
meta(charset="UTF-8")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
meta(http-equiv="X-UA-Compatible", content="ie=edge")
title Главная | СК "Газ"
body.page
include includes/header
main.main
include includes/sectionOne
include includes/sectionTwo
include includes/sectionThree
include includes/sectionFour
include includes/sectionFive
include includes/footer
include includes/modules/ModalCallBack
script(src='assets/js/main.js')<!DOCTYPE html>
html(lang="en")
head
meta(charset="UTF-8")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
meta(http-equiv="X-UA-Compatible", content="ie=edge")
title О компании
body.page.page-company.page-other
include /../includes/header
main.main
include /../includes/footer
script(src='/assets/js/main.js').header-menu.menu--desktop.col-6l.col-12s.flex
nav.nav
a(href="/pages/company.pug").nav-link О компании
a(href="").nav-link Услуги
a(href="").nav-link Акции и новости
a(href="").nav-link Контакты
Answer the question
In order to leave comments, you need to log in
The essence of Pug, including getting rid of code duplication.
I'm using a template that I connect to pages. The data in the template changes according to the variables on the page.
include ../utils/mixins
block variables
doctype html
html(lang="ru-RU")
head
meta(charset="utf-8")
title #{title}
<!--[if IE]>
meta(http-equiv='X-UA-Compatible', content="IE = edge")
<![endif]-->
meta(name="viewport" content="width=device-width,initial-scale=1")
meta(name="keywords" content="")
link(rel="stylesheet" type='text/css' href="css/styles.min.css")
include ../modules/header/favicon
include ../modules/header/og
<!--[if lt IE 9]>
script(src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv-printshiv.min.js")
<![endif]-->
body
.wrapper
include ../modules/header/header
.content
block content
include ../modules/footer/footer
script(src="js/jquery-3.3.1.min.js")
script(src="js/libs.min.js")
script(src="js/main.js")
block scriptextends template/main
block variables
- var title = 'Главная страница'
block contentThis is Parcel's bug.
He does not like the same js file inserted into different pages with the same css imported.
For each page, create your own js: index.js, company.js, ... with the content:
If there are errors, you can try to apply a patch.
You put: postinstall-postinstall and patch-package.
Create a folder 'patches' in the root of the project
Put the file in it: 'parcel-bundler+1.12.4.patch'import 'assets/js/main.js'
diff --git a/node_modules/parcel-bundler/src/packagers/JSPackager.js b/node_modules/parcel-bundler/src/packagers/JSPackager.js
index a07ff3b..8adcc67 100644
--- a/node_modules/parcel-bundler/src/packagers/JSPackager.js
+++ b/node_modules/parcel-bundler/src/packagers/JSPackager.js
@@ -216,6 +216,12 @@ class JSPackager extends Packager {
);
await this.addAssetToBundle(asset);
entry.push(asset.id);
+
+ let cssLoaderAsset = await this.bundler.getAsset(
+ require.resolve('../builtins/css-loader')
+ );
+ await this.addAssetToBundle(cssLoaderAsset);
+ entry.push(cssLoaderAsset.id);
}
if (await this.writeBundleLoaders()) {"postinstall": "patch-package"Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question