Answer the question
In order to leave comments, you need to log in
Stroke not working correctly in canvas?
I noticed a long time ago that stroke works strangely on canvas.
When I was doing the drawing, it seemed to me that the lines were somehow muddy, although I set them to a stupid black color (#000)
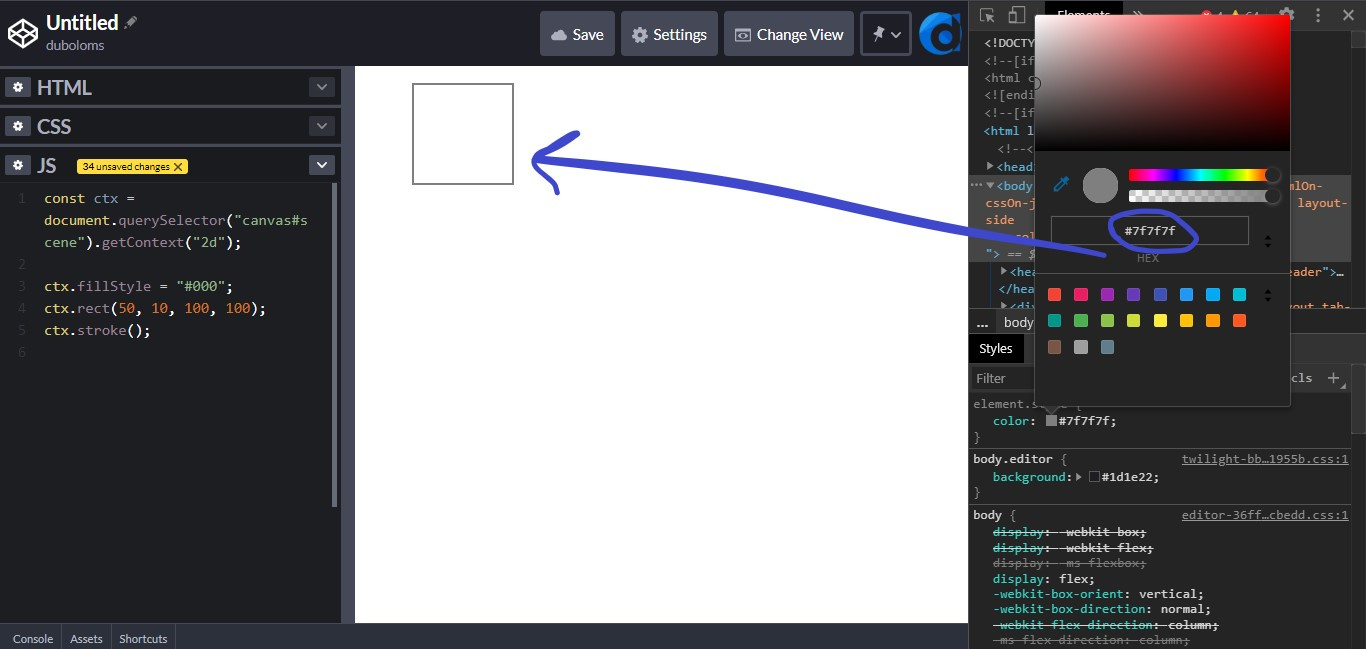
I decided to check it out, opened the inspector and turned on the eyedropper (you can’t see it there, but in the end the color turned out like this):

Color #000 turned into #7f7f7f!
How?
Answer the question
In order to leave comments, you need to log in
It works correctly, it's just that your lines are sub-pixelated and smeared with built-in anti-aliasing, so the lines are thicker than they should be, and the color is also distorted.
Add X and Y coordinates by half a pixel and there will be black lines.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question