Answer the question
In order to leave comments, you need to log in
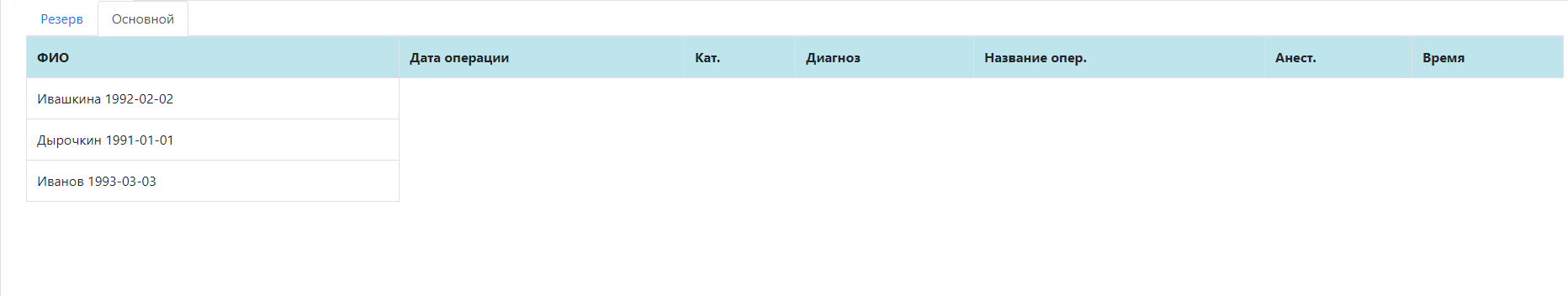
Strange behavior when rendering a table, why?
Vue.component('table-operations', {
delimiters: ["{>", "<}"],
props: ['operations'],
template: '<table class="table table-bordered table-of-contents">' +
'<tr class="table-info">' +
'<th>ФИО</th>' +
'<th>Дата операции</th>' +
'<th>Кат.</th>' +
'<th>Диагноз</th>' +
'<th>Название опер.</th>' +
'<th>Анест.</th>' +
'<th>Время</th>' +
'</tr>' +
'<draggable v-model="operations"' +
':options="{group:\'operations\'}">' +
'<tr v-for="operation in operations">' +
'<item-operation v-if="(operation.is_planed === false) && (operation.is_completed === false)"' +
':operation="operation"></item-operation>' +
'</tr>' +
'</draggable>' +
'</table>'
})
Vue.component('item-operation', {
delimiters: ["{>", "<}"],
props: ['operation'],
template:
'<td>{>operation.last_name<} {>operation.birthday<}</td>' +
'<td>{>operation.date_operation<}</td>' +
'<td>{>operation.pay.short_name<}</td>' +
'<td>{>operation.diagnosis<} ({>operation.mkb<})</td>' +
'<td>{>operation.operation_name<}</td>' +
'<td>{>operation.anesthesia.short_name<}</td>' +
'<td>{>operation.anesthesia_time<}</td>'
})
draggable, then it renders normally. Answer the question
In order to leave comments, you need to log in
The item-operation component must have one root tag, you have more than one.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question