Answer the question
In order to leave comments, you need to log in
State change when element is added to array?
Hello, such a question, there is an array of cls, I need that when hovering over a list element in a child element, bg from state is pushed into the cls array and this changes the background Layout, the fact is that the elements are pushed, but bg does not change
import React from 'react'
import './Layout.scss'
import NavBar from '../components/navBar/NavBar'
import Footer from '../components/footer/Footer'
class Layout extends React.Component {
state = {
isHovered: false,
list: [
{name: 'Behance', id: 1, background: 'blue'},
{name: 'Dribbble', id: 2, background: 'red'},
{name: 'Instagram', id: 3, background: 'green'},
],
}
handleHover = () => {
this.setState(prevState => ({
isHovered: !prevState.isHovered
}));
}
cls = [
'Layout'
]
render (){
return (
<div className = {this.cls.join('')}>
<NavBar/>
<Footer
list = {this.state.list}
hover = {this.handleHover = this.handleHover.bind(this)}
cls = {this.cls}
handleState = {this.handleState}
/>
</div>
)
}
}
export default Layoutimport React from 'react'
import classes from './Footer.module.scss'
import Typed from 'react-typed';
const Footer = props => {
return (
<div className = {classes.Footer}>
<div className = {classes.left}>
<Typed
strings={['Пока мы кому-то разрабатываем новый сайт, можете взглянуть на портфолио',]}
typeSpeed={40}
/>
<br/>
<h4>
презентация.pdf
</h4>
</div>
<div className = {classes.center}>
<h4>
[email protected]
</h4>
</div>
<div className = {classes.right}>
<ul>
{props.list.map((li, index) => {
return (
<li
onMouseLeave= {() => props.cls.splice(li.background)}
onMouseEnter = {() => props.cls.push(li.background)}
key = {index + 1}
>
{li.name}
</li>
)
})}
</ul>
</div>
</div>
)
}
export default FooterAnswer the question
In order to leave comments, you need to log in
props.cls.push(li.background)
It doesn't work like that. Add to the parent:
updateCls = (value) => {
this.setState({
cls: [...this.state.cls, value]
})
}When changing a regular property of a class, rerendering does not occur
Move cls to a state
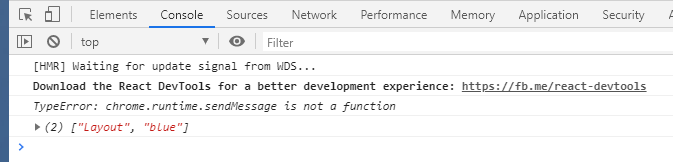
Anyway, the value is added to the array, but bg does not change
import React from 'react'
import './Layout.scss'
import NavBar from '../components/navBar/NavBar'
import Footer from '../components/footer/Footer'
class Layout extends React.Component {
state = {
isHovered: false,
list: [
{name: 'Behance', id: 1, background: 'blue'},
{name: 'Dribbble', id: 2, background: 'red'},
{name: 'Instagram', id: 3, background: 'green'},
],
cls : [
'Layout'
]
}
handleHover = () => {
this.setState(prevState => ({
isHovered: !prevState.isHovered
}));
}
render (){
return (
<div className = {this.state.cls.join('')}>
<NavBar/>
<Footer
list = {this.state.list}
hover = {this.handleHover = this.handleHover.bind(this)}
cls = {this.state.cls}
handleState = {this.handleState}
/>
</div>
)
}
}
export default Layout
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question