Answer the question
In order to leave comments, you need to log in
Smoothly display a table within a table?
Good afternoon! Please help me with this task.

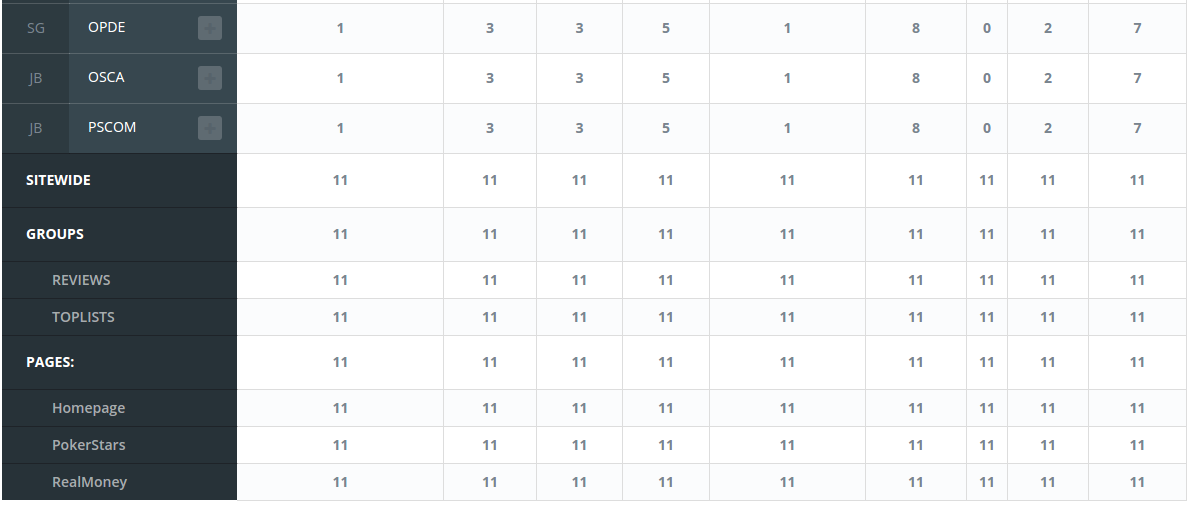
It is necessary that these blocks with SITEWIDE appear smoothly under each block when you click on the "+" and then it changes to "-". The purpose of these SITEWIDE fields and others below is to display detailed numbers. It is better to do it in HTML 1 time and then move it under the block you need or create it under each row (it takes about 100 lines).
Block structure:
<tr id="row10" class="table__row"></tr>
<tr id="row11" class="table__row"></tr>
<tr id="row12" class="table__row"></tr><tr id="child1" class="table__row--child"></tr>
<tr id="child2" class="table__row--child"></tr>
<tr id="child3" class="table__row--child"></tr>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question