Answer the question
In order to leave comments, you need to log in
"Smart" image resizing with CSS?
I don’t know how to clearly formulate my question, so it’s useless to send to Google, I just don’t know what to ask him.
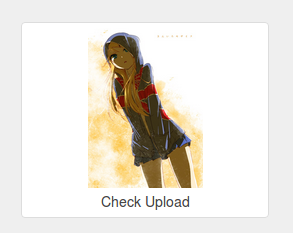
I will explain my thoughts. Look at the screenshot: 
I need the image to be 100% wide, but if I do that, it stretches and loses proportions - in a word, horror.
How to resize an image using CSS so that it does not lose proportions, but is simply cut off a little?
Answer the question
In order to leave comments, you need to log in
Still there is a variant with JS. Determine the width of the container div with a query and force the drawing to take the given width as a basis while increasing the height proportionally. Well, accordingly, the div must be of a fixed size so that it does not start to stretch along the height of the picture
If you know the dimensions of the div ahead of time, you can set the image as background-image and use background-size.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question