Answer the question
In order to leave comments, you need to log in
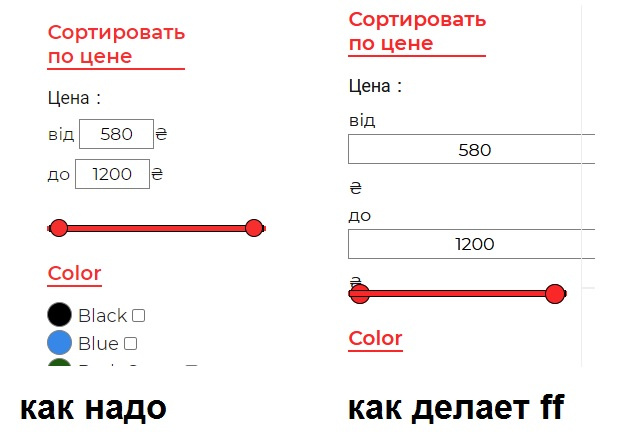
Slider range in firefox creates a game, how can I fix it?
I took this option as a basis, https://morioh.com/p/c421bd6a8cff to insert inside the ajax filter, all other samples passed the minimum and maximum values in js, but I need it in php, so the ui option will not work . In general, it will not work for a long time to explain what I do, in a nutshell. I just need to deal with this circle, so as not to spoil the "beauty" (yes, a controversial issue) in Mozilla.
The styles are absolutely the same for browsers with different prefixes, they are written separately, but in opera and chrome the first circle is correctly displayed by z-index, and in mozilla, like on the right, the inputs also crawled out of the sidebar to the content.

If there is an example of styles or scripts that can help - please send it off, I will adapt it for myself and save this way of displaying this thing in the filter. Or maybe someone else helped. I'm not the main thing "easy", the main thing is perfect, but I've never styled a range at all. jquery or pure js, I don't use other libraries.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question