Answer the question
In order to leave comments, you need to log in
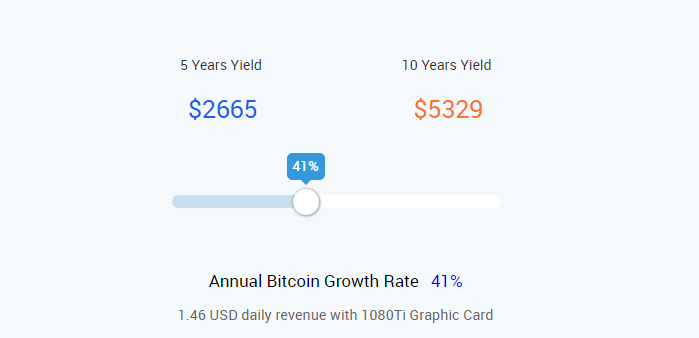
Slider+calc vue-slider-component like ???
Hello!!
Please tell me.
there is a slider on vue.js. 
THE CODE :
new Vue( {
el: '#app',
data () {
return {
value: 0,
options: {
eventType: 'auto',
width: 'auto',
height: 13,
dotSize: 26,
formatter: "{value}%",
bgStyle: {
background: '#ffffff'
},
processStyle: {
background: '#C7E0EF'
},
min: 0,
max: 100,
interval: 1,
show: true,
speed: 1,
tooltipDir: 'top',
}
}
},
components: {
'vueSlider': window[ 'vue-slider-component' ],
}
});Answer the question
In order to leave comments, you need to log in
Add an @input="yourNameMethodForCalc" event to the component in the markup. Well, write the method itself. It will have the value of the slider in the first argument.
In data you need to add a variable for the slider
data () {
return {
percent: 0
}
}<vue-slider v-bind="sliderStyleObject" v-model.number="percent" />computed: {
price () {
return myCalc(this.percent)
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question