Answer the question
In order to leave comments, you need to log in
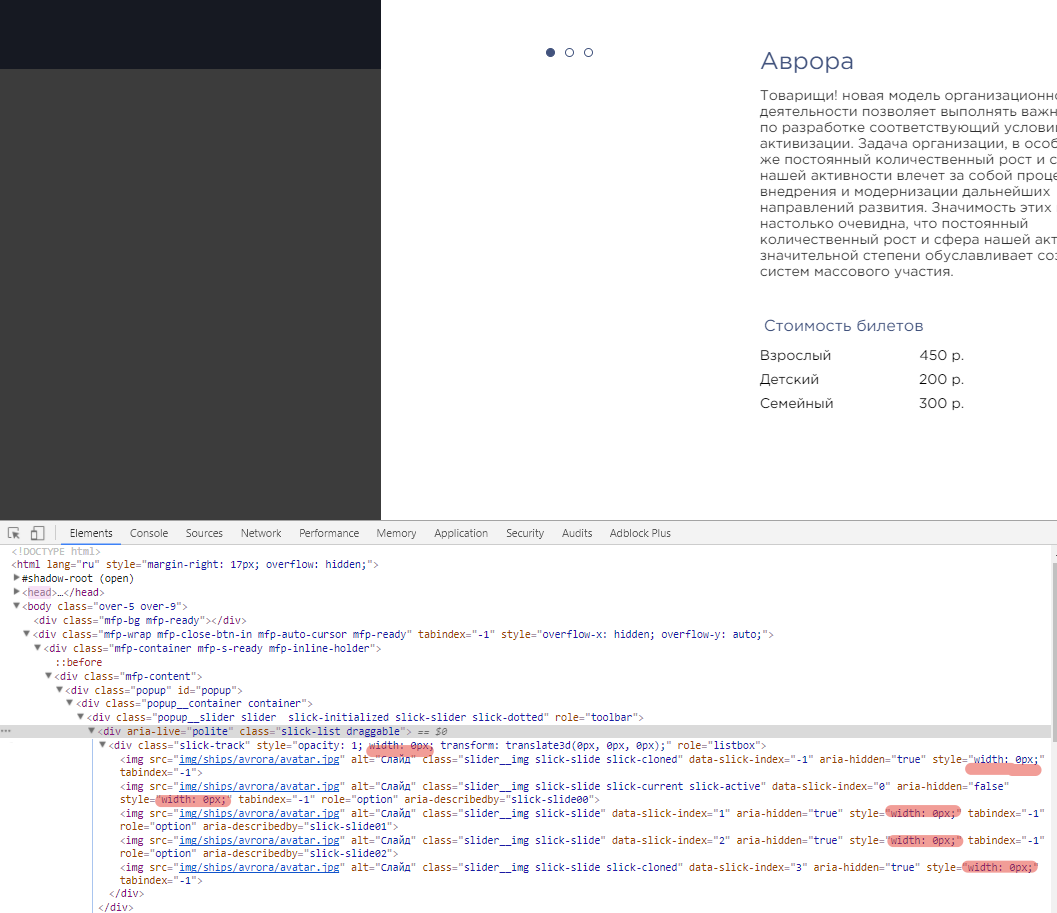
Slick slider sets image width to 0, how to fix?
There is a markup like this
<div class="popup__slider slider ">
<img src="img/ships/avrora/avatar.jpg" alt="Слайд" class="slider__img">
<img src="img/ships/avrora/avatar.jpg" alt="Слайд" class="slider__img">
<img src="img/ships/avrora/avatar.jpg" alt="Слайд" class="slider__img">
</div>$('.popup__slider').slick({
arrows: false,
slidesToShow: 1,
dots: true
});
Answer the question
In order to leave comments, you need to log in
Make sure the slick-list class is set to 100% width
.slick-list {
width: 100%;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question