Answer the question
In order to leave comments, you need to log in
Slick slider fix navigation slider?
Hello! Please tell me how to solve the problem.
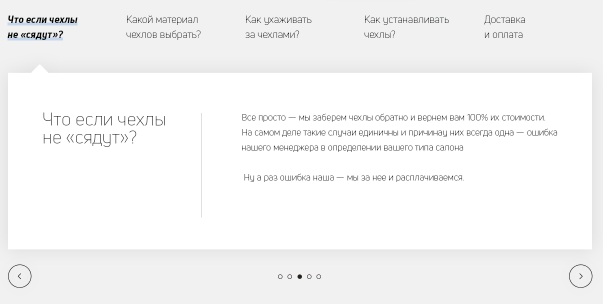
It is necessary to make such a slider

. For implementation, I used the slick slider, namely Slider Syncing.
Everything works wonderfully, but I can’t figure out how to fix the following:
when you click on the arrows or dots, the slider with captions (upper) starts to move after the slides of the main slider, but this should not be, captions should not change their position. Tell me, how can I solve this problem? Whether it is possible to solve it only means slick? Or do I need to resort to jquery, if so, how?
Thank you very much in advance.
jQuery('.questions-slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
fade: true,
asNavFor: '.questions-slider__text'
});
jQuery('.questions-slider__text').slick({
slidesToShow: 5,
slidesToScroll:1,
asNavFor: '.questions-slider',
focusOnSelect: true
});Answer the question
In order to leave comments, you need to log in
Labels should not be made as a slider, when you click on the label, change the slide via the API
slickGoTo
int : slide number, boolean: dont animate
Navigates to a slide by index
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question