Answer the question
In order to leave comments, you need to log in
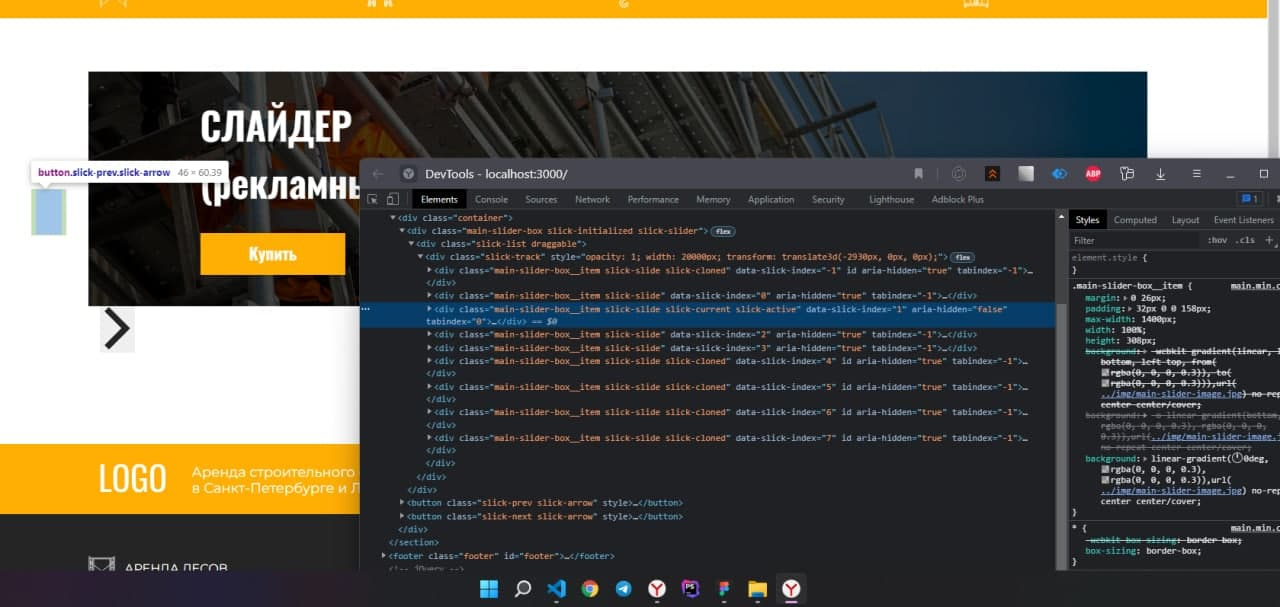
Slick arrow overlaps with the slider itself, how to fix it?
I made custom arrows in slick - slider, but for some reason they are blocked by the slider itself. Arrows at absolute position, how to fix this? z-index doesn't help :(
Answer the question
In order to leave comments, you need to log in
Good afternoon!
I solved the problem by writing the z-index:1 property in the slick-theme.ccs file (it helped).
/* Arrows */
.slick-prev,
.slick-next
{
font-size: 0;
line-height: 0
position: absolute;
top: 50%;
display:block;
width: 60px
height: 60px;
padding: 0;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
cursor: pointer;
z-index: 1; !!!
color:transparent
outline: none;
background: transparent;
border: none
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question