Answer the question
In order to leave comments, you need to log in
Should it be like this in bootstrap?
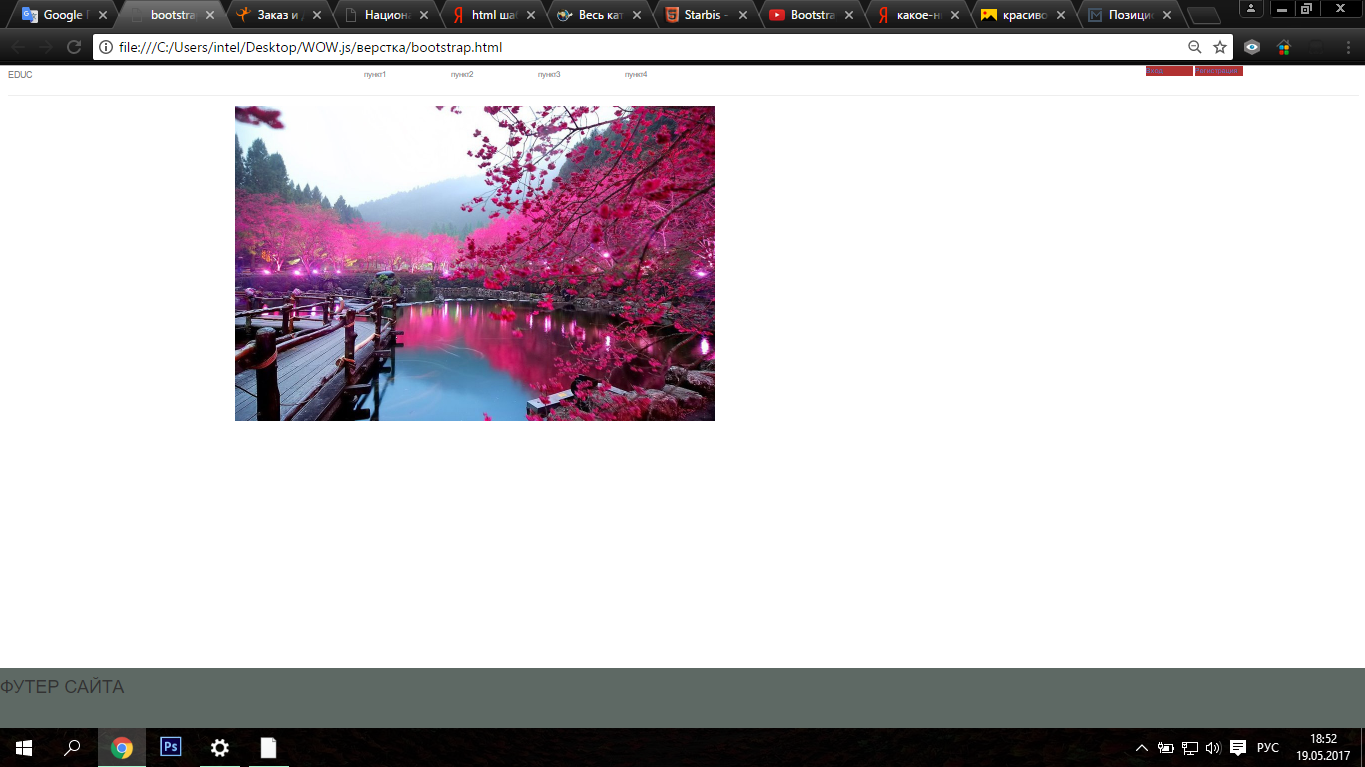
Hello, I'm experimenting with bootstrap, I wrote a header, a footer, and put a photo on the page, and in general, when I zoom out the browser (in order to check how it looks on large screens), then all blocks are shifted to the left side (see photo), this is how it should be ? if not - please help
PS here is the code:
<div class="container-fluid">
<!--шапка-->
<div class="row">
<div class= "col-md-1 hidden-xs hidden-sm "><h4 style="color: gray;">EDUC</h4></div>
<div class= "hidden-xs hidden-sm col-md-7 col-md-offset-2">
<div class="pod2" style="color: #3C9937;">
<h6 >пункт1</h6>
<h6>пункт2</h6>
<h6> пункт3</h6>
<h6>пункт4</h6>
</div>
</div>
<div class="hidden-xs hidden-sm col-md-2 vk">
<div style="display: inline-block;"><a href="">Вход</a></div>
<div style="display: inline-block;"><a href="">Регистрация</a></div>
</div>
</div>
<hr>
<!--конец шапки-->
<!--картинка-->
<div class="row">
<div class="hidden-sm hidden-xs col-md-1 col-md-offset-2"><img src="lighted-cherry-blossom-lake-japan.jpg"></div>
</div>
<!--конец картинки-->
<!--футер-->
</div>
<footer class="footer">
<h1>ФУТЕР САЙТА</h1>
</footer>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question