Answer the question
In order to leave comments, you need to log in
Should I use a preprocessor other than SCSS?
I decided to dig a little deeper into the history of preprocessors. And there will be a couple of questions for people who could tell.
In a nutshell, the story is such that today there is only
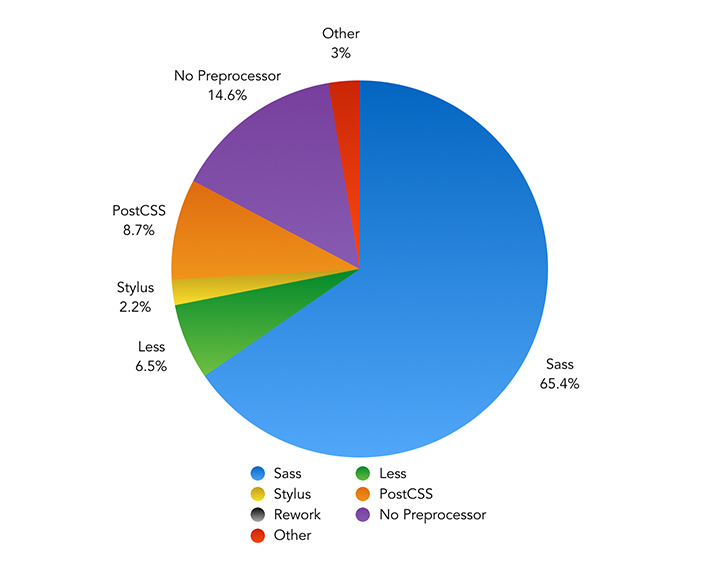
Sass / SCSS, Less, Stylus

Answer the question
In order to leave comments, you need to log in
ul li {
float: left;
width: 25%;
}ul {
list-style-type: none;
width: 800px;
}
ul li a {
float: left;
width: 25%;
padding: 10px 0;
background: #ddd;
text-decoration: none;
color: #000;
}It is necessary exactly so according to the layout
When I do this
ul li a {
float: left;
width: 25%
}
then it turns out that
the width of the container with the menu is 750px. Enlarge menu container is not an option
At various times I used SASS -> SCSS -> Less -> PostCSS -> SCSS. My personal experience suggests that there is nothing better than PostCSS at the moment.
What is its advantage - you write CSS with JS impurities that bring the functionality you need. You can configure the processor (I did not make a reservation, it is no longer a post-processor) for yourself. Works many times faster, supports css modules. If something is missing, you take it and add it yourself. Pts strong mechanism of plug-ins and functions.
I see two drawbacks - ignoring the tool by the CLI developers (hello to the Angular-cli team, whose mind was only enough to use the autoprefixer) and ignoring by JetBrains, who could not breed for adequate support for this tool. Now I have successfully moved from IDEA to vsc.
Conclusion: SCSS is good and sufficient, SASS is ruby on rails only, Less is perhaps no longer relevant, PostCSS is still a little better than SCSS and offers a different and more convenient mechanism for working with CSS (I recommend trying it after learning scss).
PS Purely my opinion based on experience, I do not impose. It's stupid to chill
I don't think it's worth it. You can see. You will still seriously apply only one of them in your work, which means why waste a lot of time.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question