Answer the question
In order to leave comments, you need to log in
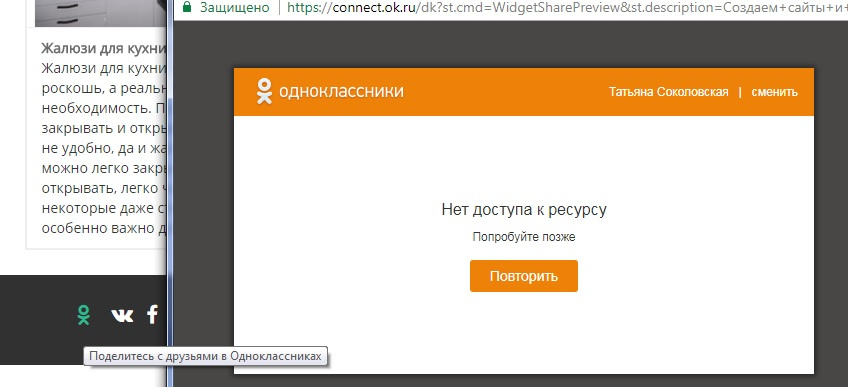
Share button Odnoklassniki, no access to the resource, what should I do?
I placed the classmates button widget on the site, I click a window opens, it says there is no access to the resource, try again later, what should I do? what does this have to do with it? how to fix?
1. I do it locally 2. I uploaded it to the
hosting, also shnyaga 3. I also uploaded it
to the hosting from https, the same shnyaga
I don’t know what to do, I don’t even know where to dig
Answer the question
In order to leave comments, you need to log in
<div id="ok_shareWidget"></div>
<script>
!function (d, id, did, st) {
var js = d.createElement("script");
js.src = "//connect.ok.ru/connect.js";
js.onload = js.onreadystatechange = function () {
if (!this.readyState || this.readyState == "loaded" || this.readyState == "complete") {
if (!this.executed) {
this.executed = true;
setTimeout(function () {
OK.CONNECT.insertShareWidget(id,did,st);
}, 0);
}
}};
d.documentElement.appendChild(js);
}(document,"ok_shareWidget","http://gift.local/temp/vk/index.php","{width:190,height:30,st:'rounded',sz:20,ck:2}");
</script>Help! the same trouble, but the button I have has a different look
<a rel="nofollow" onClick="window.open('//connect.ok.ru/offer?url=[(site_url)][~[*id*]~]&title=[*pagetitle*]&description=[*desc*]&imageUrl=[*images*]','sharer','toolbar=0,status=0,width=700,height=400');" href="javascript: void(0)" class="btn btn-primary btn-link" title="Поделитесь с друзьями в Одноклассниках">
<i class="fa fa-odnoklassniki"> </i>
</a>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question