Answer the question
In order to leave comments, you need to log in
Setting up line breaks in csscomb for Sublime. Where is the mistake?
There is a problem - the code is displayed:
1) without a line break before the selectors;
2) without a line break after each description in the ad block.
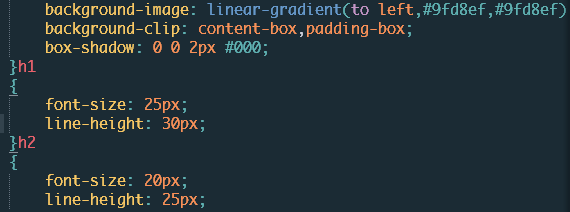
Example: 
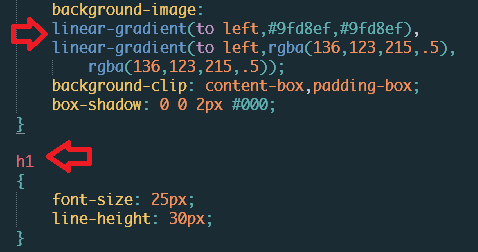
I need it to be displayed with hyphens: 
I just can't figure out what is the reason for the discrepancy. I did not find any suitable options in the documentation ( https://github.com/csscomb/csscomb.js/blob/master/....
Here is my config:
"block-indent": " ",
"color-case": "lower",
"color-shorthand": false,
"element-case": "lower",
"eof-newline": true,
"leading-zero": true,
"quotes": "double",
"remove-empty-rulesets": true,
"sort-order-fallback": "abc",
"space-before-colon": "",
"space-after-colon": " ",
"space-before-combinator": " ",
"space-after-combinator": " ",
"space-between-declarations": "\n",
"space-before-opening-brace": " ",
"space-after-opening-brace": "\n",
"space-before-selector-delimiter": "",
"space-after-selector-delimiter": "\n",
"space-before-closing-brace": "\n",
"strip-spaces": true,
"tab-size": 2,
"unitless-zero": true,
"vendor-prefix-align": true,Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question