Answer the question
In order to leave comments, you need to log in
Setting Cookies and retrieving them via Fetch API?
I have a request to get a csrf token, which is set on the server in the set-cookie header, it is placed but not created in the storage. The answer is 200. What should I do? All headers come through curl url. The request is executed with credentials: "include"
Answer the question
In order to leave comments, you need to log in
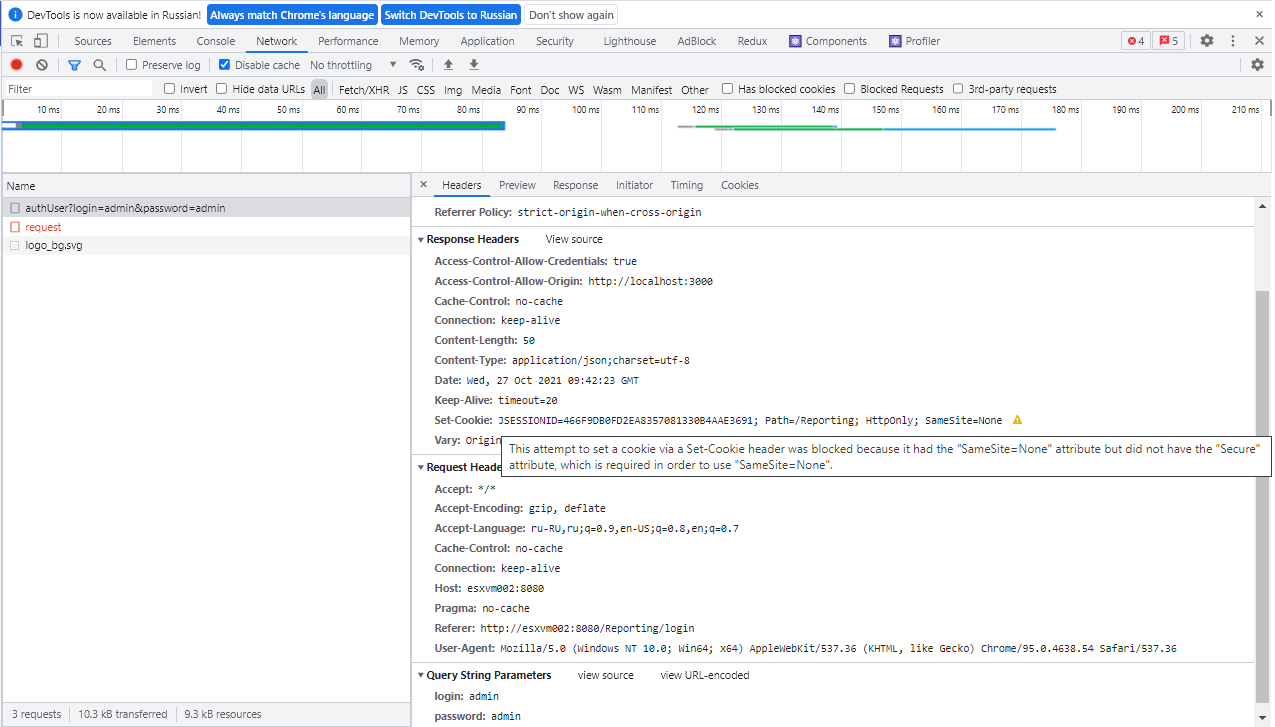
Today's browsers have become overly smart and have a huge number of reasons to ignore the setting of a cookie. Most likely (in the case of browsers on Chromium (that is, not in Opera)) in the developer tools in the request details on the HEADERS tab, immediately after the response header there will be a small yellow triangle, hovering over which you can read what the reason is this time.
Something like this, for example

But in the case of csrf, if you have access to the server code, I will join the recommendation Nadim Zakirovthat it’s better to put it in a special header and process it already with a javascript on the client side: over the past year, one major client of my firm had three business intelligence web applications purchased for six-figure sums die due to a security policy update for chrome, which simply started ignoring cookies because someone got hacked like that.
The token must be given as a separate header, it does not need to be placed in cookies.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question