Answer the question
In order to leave comments, you need to log in
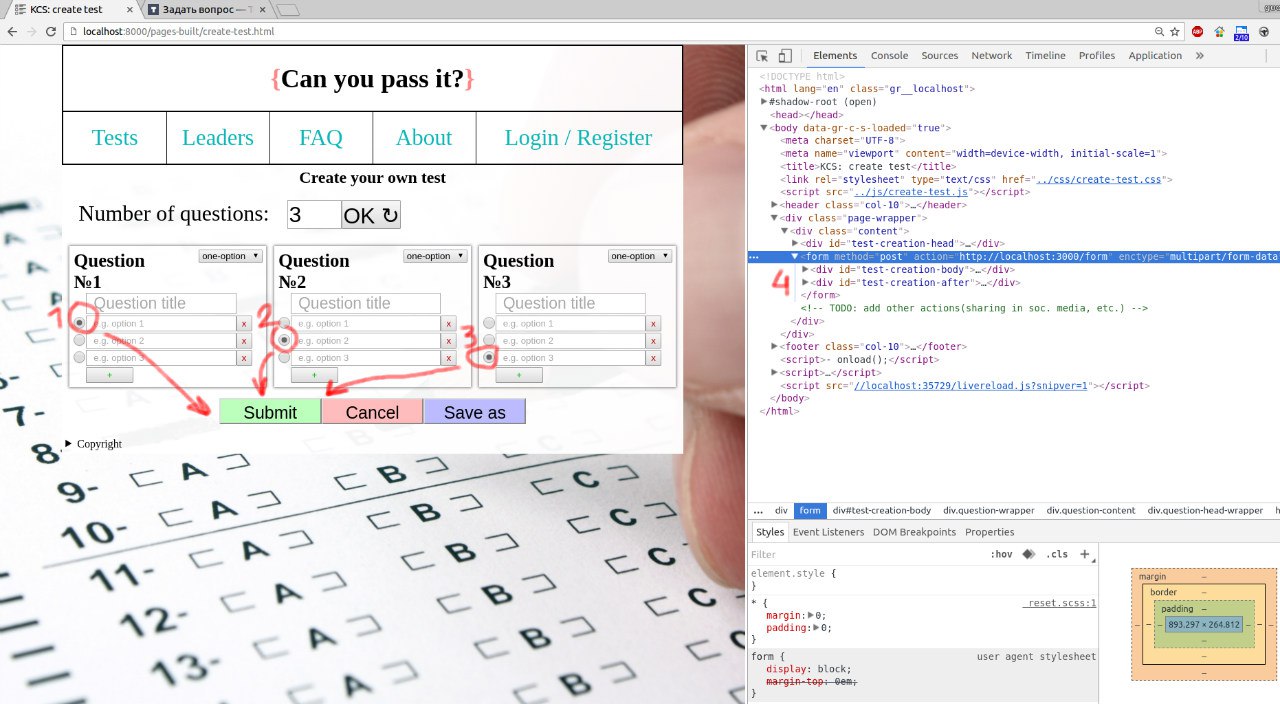
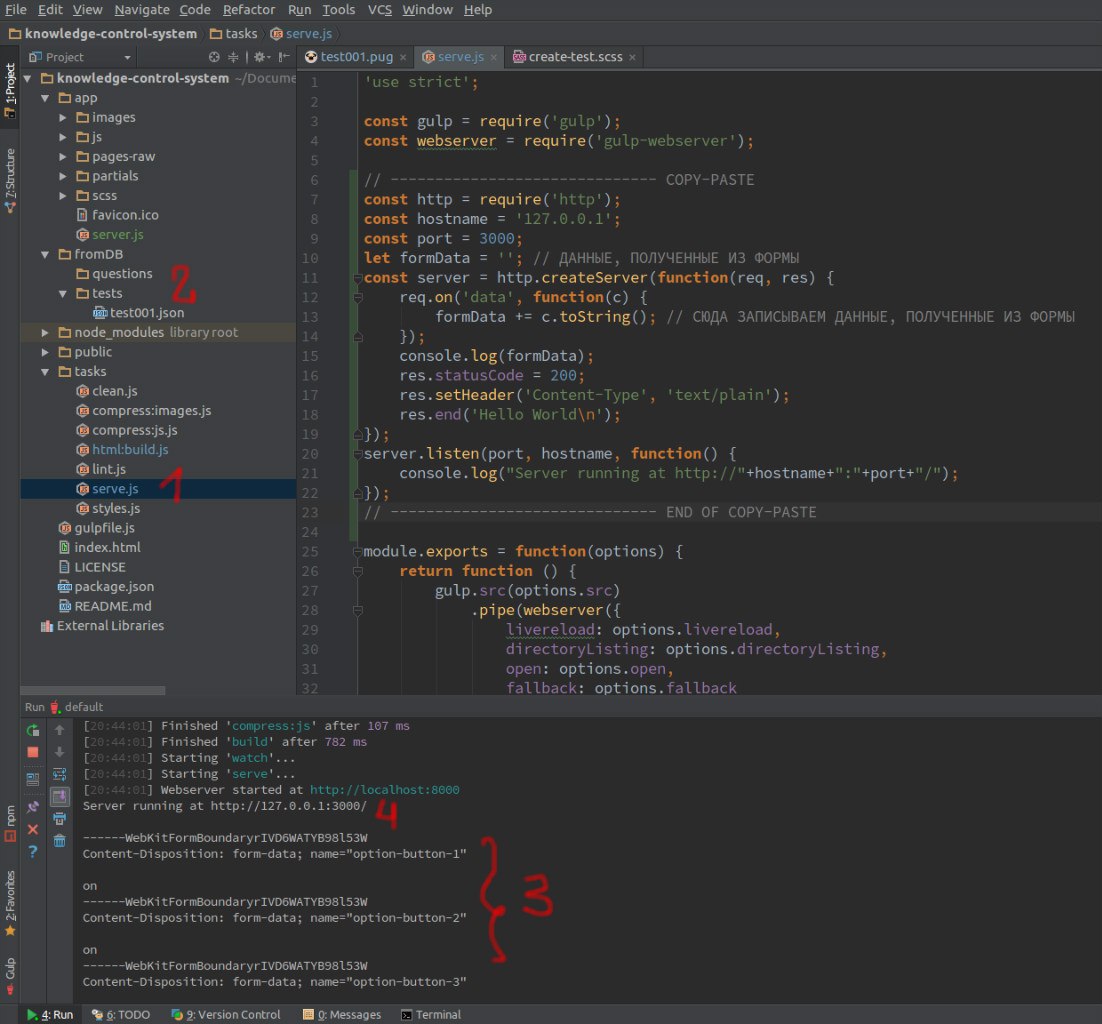
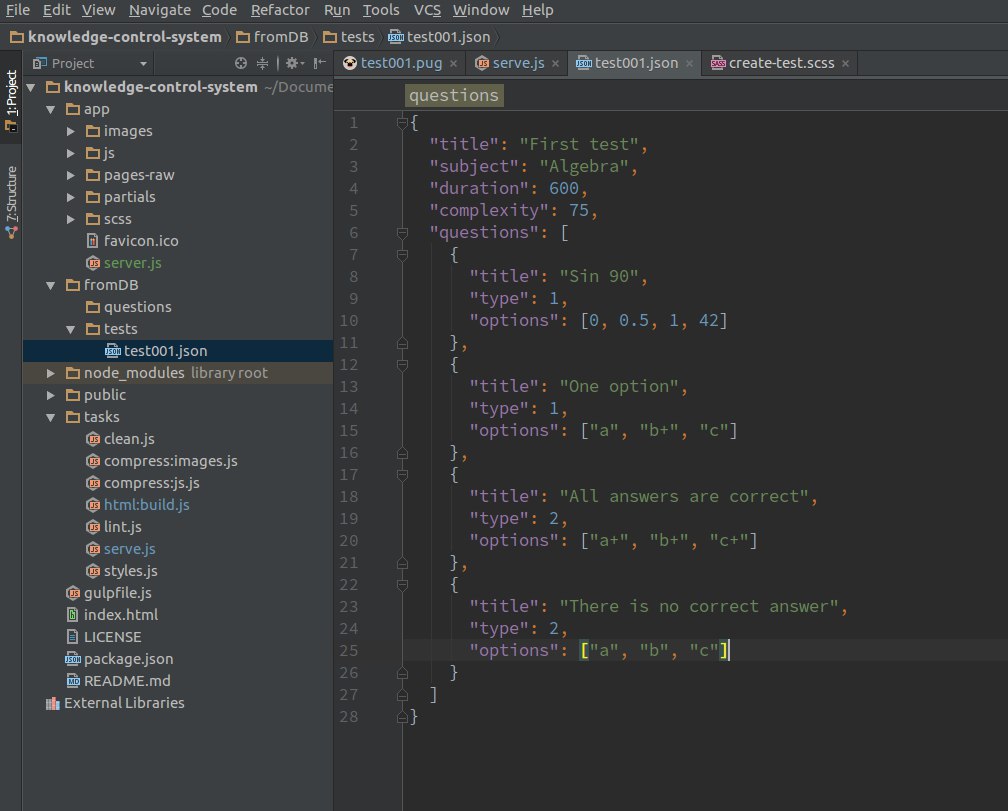
Sending data from a form with further processing by NodeJS?
Good day!
I am writing my first project using:
app.get("/some/route", function(req, res){...})


Answer the question
In order to leave comments, you need to log in
import express from 'express';
import bodyParser from 'body-parser';
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.get('/', (req, res) => {
res.sendStatus(200);
});
app.post('/', (req, res) => {
console.log(req.body);
res.json({
status: 200,
message: 'Ok'
});
});
const server = app.listen(config.listen, (error) => {
if (error) {
console.error(error);
process.exit(1);
return;
}
const { address, port } = server.address();
console.log(`Listening ${address}:${port}`);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question