Answer the question
In order to leave comments, you need to log in
Secure Chat App using Auth0 and Pusher (Javascript), no messages visible. What's wrong?
Hello, I'm new. I decided to reproduce the application with the links below
https://pusher.com/tutorials/secure-chat-javascript/
https://github.com/pmbanugo/Pusher-Auth0-ChatApp
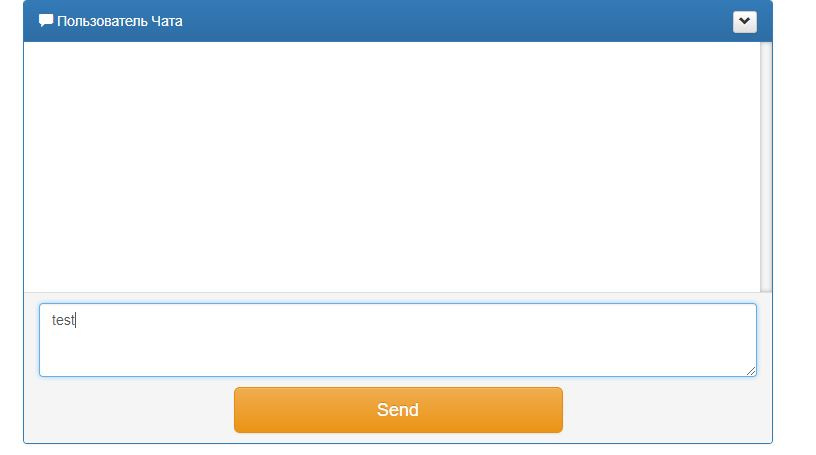
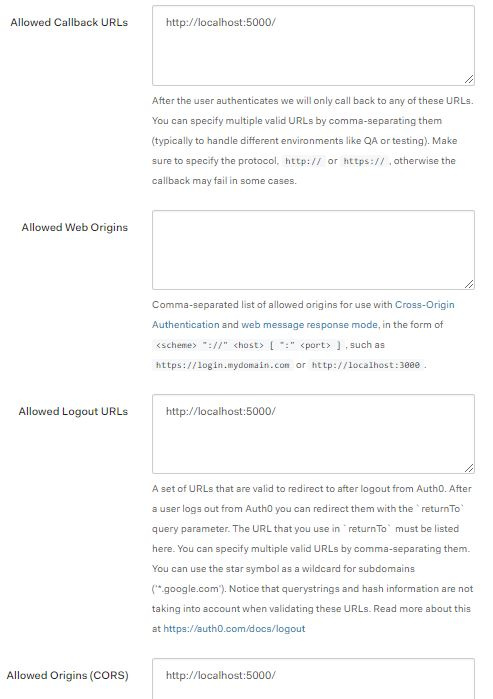
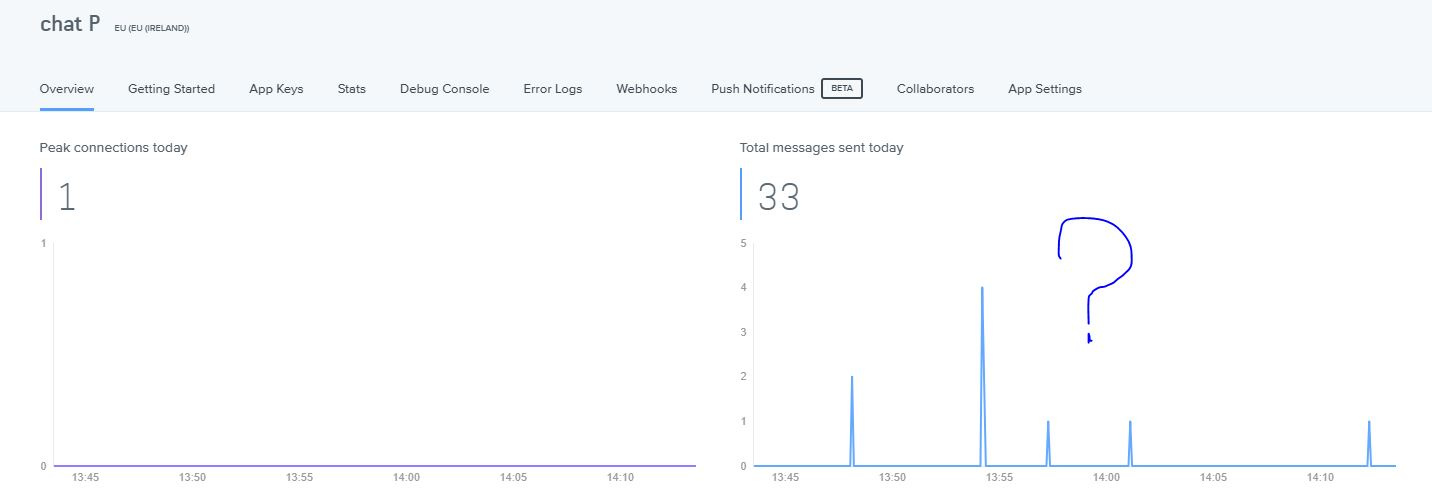
I tried to do everything according to the instructions, messages are not visible in the application! They are not displayed, the window remains empty! Although the statistics show that they are sent
$(document).ready(function(){
// Initiating our Auth0Lock
let lock = new Auth0Lock(
'Ge3WidhmgLPFJRGUm6wLshzBtdGz0lx2',
'arbpetr88.eu.auth0.com',
{
auth: {
//redirectUrl: 'http://localhost:5000',
params: {
scope: 'openid profile email'
}
},
autoclose: true,
closable: false,
rememberLastLogin: true
}
);
// Listening for the authenticated event
lock.on("authenticated", function(authResult) {
// Use the token in authResult to getUserInfo() and save it to localStorage
lock.getUserInfo(authResult.accessToken, function(error, profile) {
if (error) {
// Handle error
console.log(error);
return;
}
localStorage.setItem('accessToken', authResult.accessToken);
localStorage.setItem('profile', JSON.stringify(profile));
localStorage.setItem('isAuthenticated', true);
updateAuthenticationValues(profile, true);
$("#username").html(profile.name);
});
});
let profile = JSON.parse(localStorage.getItem('profile'));
let isAuthenticated = localStorage.getItem('isAuthenticated');
function updateAuthenticationValues(userProfile, authStatus) {
profile = userProfile;
isAuthenticated = authStatus;
}
$("#logout").click((e) => {
e.preventDefault();
logout();
});
function logout(){
localStorage.clear();
isAuthenticated = false;
lock.logout({
returnTo: "http://localhost:5000"
});
}
function onMessageAdded(data) {
let template = $("#new-message").html();
template = template.replace("{{body}}", data.message);
template = template.replace("{{name}}", data.name);
$(".chat").append(template);
}
if(!isAuthenticated && !window.location.hash){
lock.show();
}
else{
if(profile){
$("#username").html(profile.name);
}
// Enable pusher logging - don't include this in production
Pusher.logToConsole = true;
var pusher = new Pusher('5466c84e9d1b439de62b', {
cluster: 'eu',
encrypted: false
});
var channel = pusher.subscribe('private-chat');
channel.bind('message-added', onMessageAdded);
$('#btn-chat').click(function(){
const message = $("#message").val();
$("#message").val("");
//send message
$.post( "http://localhost:5000/message", { message, name: profile.name } );
});
}
});var express = require('express');
var bodyParser = require('body-parser');
var Pusher = require('pusher');
var app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
var pusher = new Pusher({ appId: '536205', key: '4ecf53a5213c1cc198fa', secret: '5466c84e9d1b439de62b', cluster: 'eu' });
app.post('/pusher/auth', function(req, res) {
var socketId = req.body.socket_id;
var channel = req.body.channel_name;
var auth = pusher.authenticate(socketId, channel);
res.send(auth);
});
app.post('/message', function(req, res) {
var message = req.body.message;
var name = req.body.name;
pusher.trigger( 'private-chat', 'message-added', { message, name });
res.sendStatus(200);
});
app.get('/',function(req,res){
res.sendFile('/public/index.html', {root: __dirname });
});
app.use(express.static(__dirname + '/public'));
var port = process.env.PORT || 5000;
app.listen(port, function () {
console.log(`app listening on port ${port}!`)
});


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question