Answer the question
In order to leave comments, you need to log in
Search box not showing in Yii2 - Kartik Select2?
Welcome all!
In Yii2 I use the plugin Kartik Select2 (Ajax Loading) I encountered
the following issues:
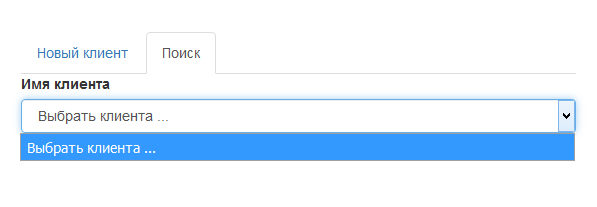
1. When using Bootstrap Tabs, the input was not displayed . I
found a solution: added 'style'=>[' to the options array; display:inline !important']
2. The search field is not displayed 
standard field code from the docks
tried to add 'hideSearch' => false, (default value)
still didn't change anything
Issue resolved.
The problem turned out to be that this field (model and field) is already used on this screen, it
is solved by adding 'id' => 'search-name' to the options array,
but this raises the following question:
The search takes place on the Name field. How best to network the incoming id?
- create a separate model for the search?
- or create a separate column in the database with a name like 'search_name'?
echo $form->field($usersClient, 'client_name')->widget(Select2::classname(), [
'options' => [
'placeholder' => 'Выбрать клиента ...',
'style'=>['; display:inline !important']
],
//'hideSearch' => false,
'pluginOptions' => [
'allowClear' => true,
'minimumInputLength' => 1,
'language' => [
'errorLoading' => new JsExpression("function () { return 'Waiting for results...'; }")
],
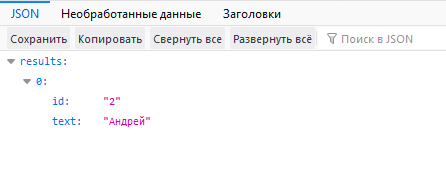
'ajax' => [
'url' => $url,
'dataType' => 'json',
'data' => new JsExpression('function(params) { return {q:params.term}; }'),
],
'escapeMarkup' => new JsExpression('function (markup) {console.log(markup); return markup; }'),
'templateResult' => new JsExpression('function(client) {console.log(client); return client.text; }'),
'templateSelection' => new JsExpression('function (client) {console.log(client); return client.text; }')
]
]);
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question