Answer the question
In order to leave comments, you need to log in
ScrollMagic can't work with GSAP?
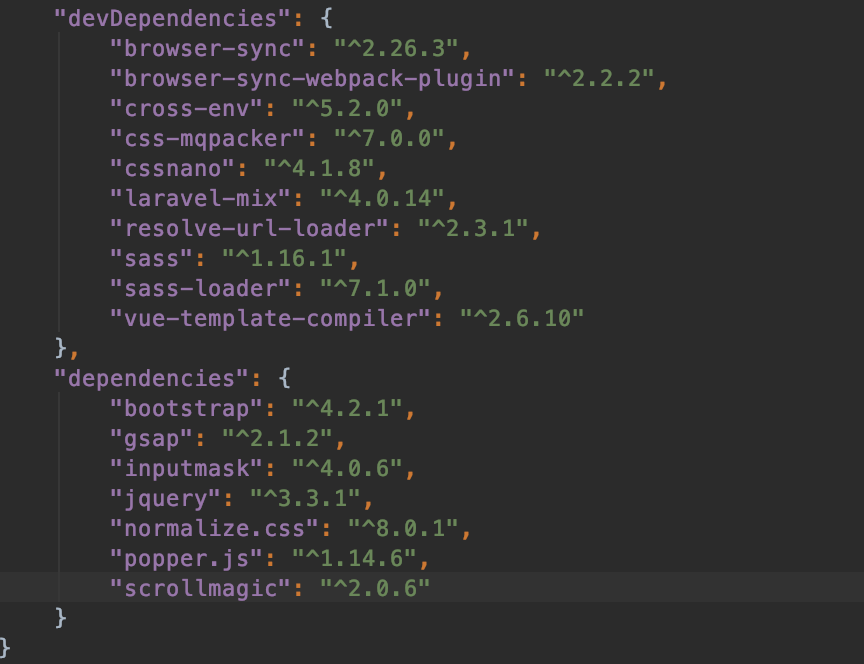
Hello everyone, I'm trying to learn scroll animation and I want to try ScrollMagic with GSAP for this, but I can't even compile my file. I am using laravel.mix for webpack as my project builder.
I tried to search the Internet for an answer and the only thing I found was that gsap needs to connect before scrollmagic, in fact, I have it kind of like ..
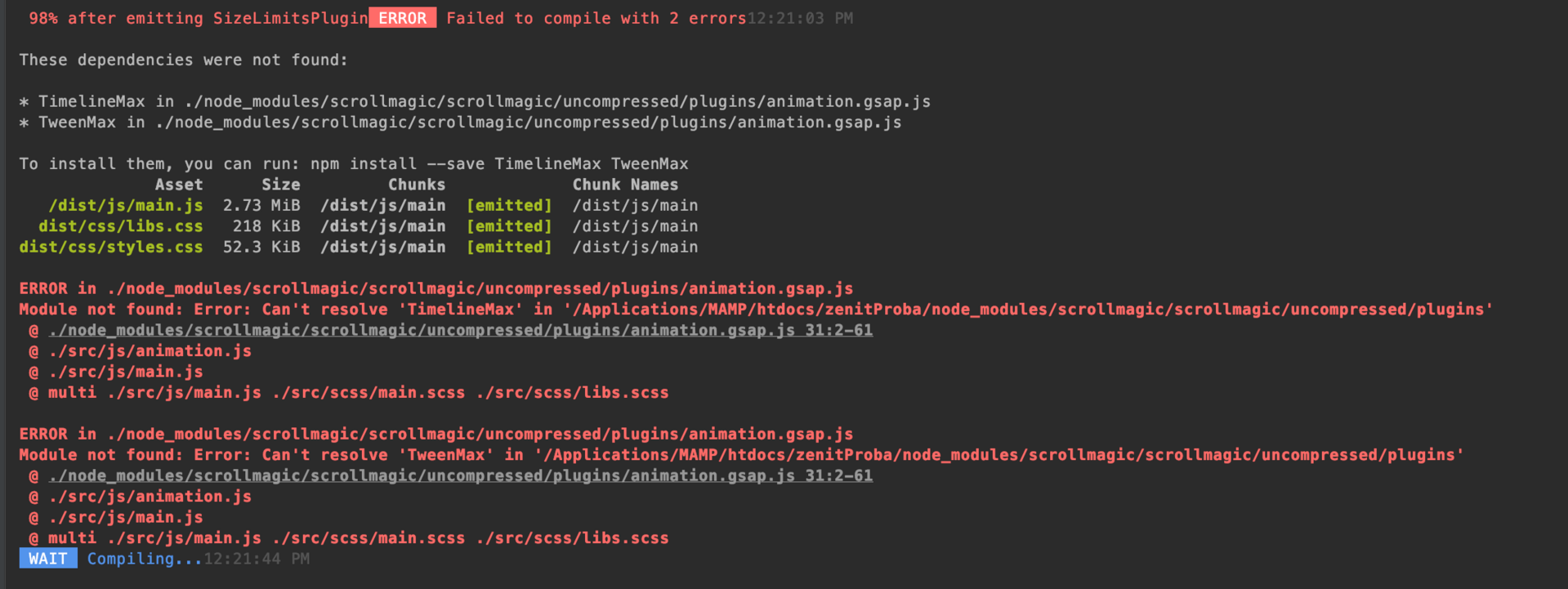
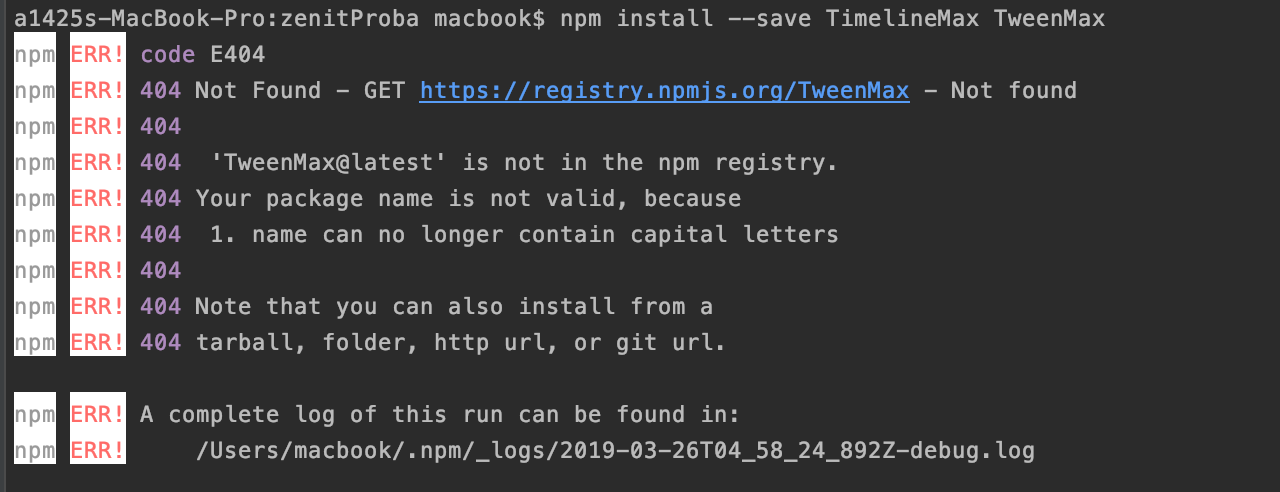
What am I doing wrong? And how to fix it so that everything would work?
My javascript looks like this:
import {TimelineMax} from 'gsap';
import ScrollMagic from 'ScrollMagic';
import 'scrollmagic/scrollmagic/uncompressed/plugins/debug.addIndicators';
import 'scrollmagic/scrollmagic/uncompressed/plugins/animation.gsap';
let tl = new TimelineMax();
let firstMan = document.getElementById('first-man');
tl.to(firstMan, 1, {x:'-100', y:'70'});
let controller = new ScrollMagic.Controller();
let scene = new ScrollMagic.Scene({
duration: '100%', // resposive duration in %
offset: 0, // offset trigger position by 100px
triggerElement: '#firstTrigger', // what will trigger scene
triggerHook: 0
});
scene.addIndicators({name: 'bla bla'});
scene.setTween(tl);
scene.addTo(controller);


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question