Answer the question
In order to leave comments, you need to log in
Scrolling to void after adding nav bar, how to fix?
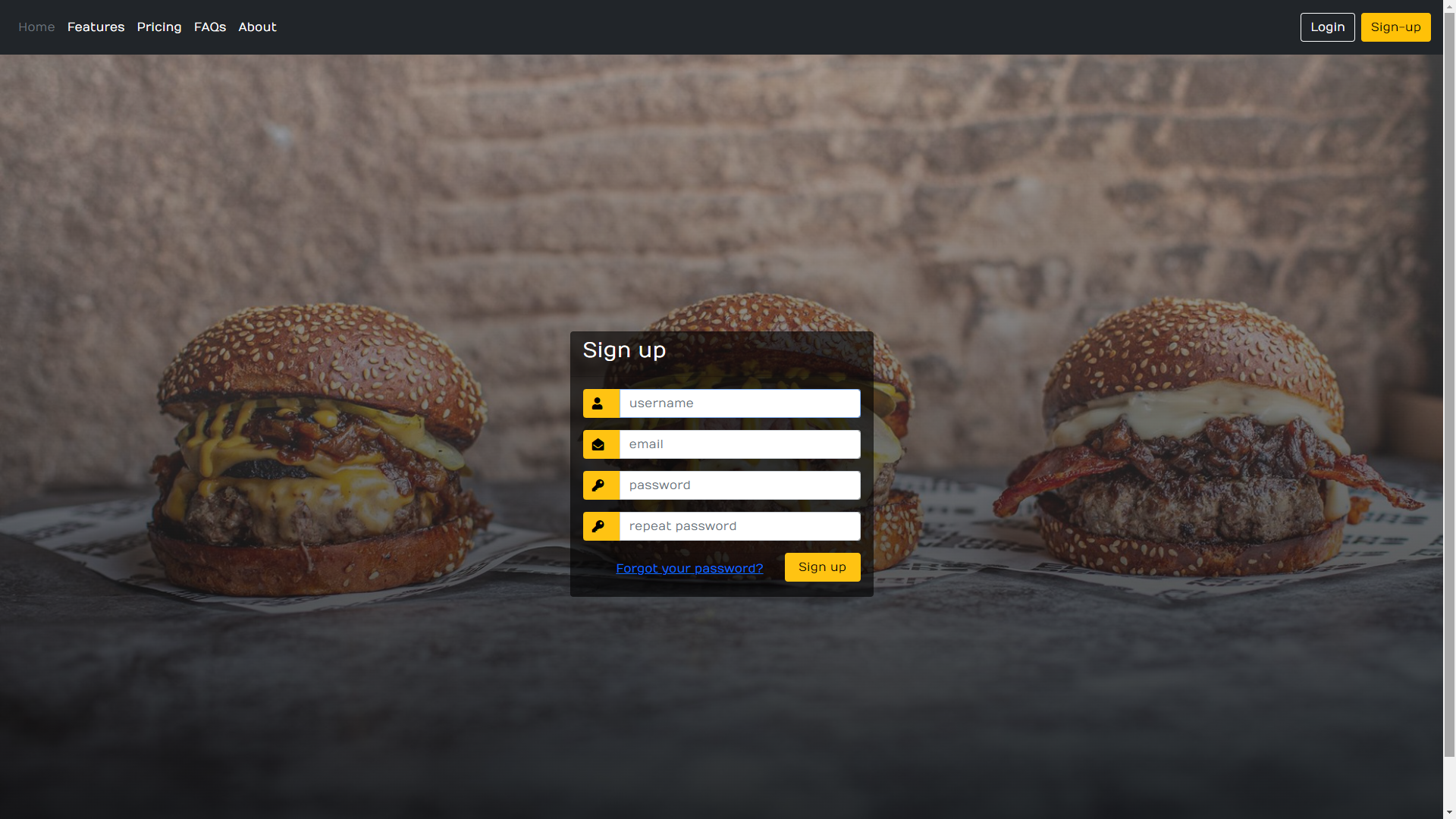
This is what the site looks like before adding the header.

So after.

It became possible to scroll into an area without an image, how to add a header so that it does not affect the image in any way and there is no scrolling?
Here is the HTML (lots of form code removed, not relevant to the question)
<!DOCTYPE html>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<title>Login Page</title>
<link
href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"
rel="stylesheet"
id="bootstrap-css"
/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<!--Fontawesome CDN-->
<link
rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.3.1/css/all.css"
integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU"
crossorigin="anonymous"
/>
<!--Custom styles-->
<link rel="stylesheet" type="text/css" href="/css/stylelogin.css"/>
</head>
<body>
<div th:replace="fragments/topnav :: navbar"></div>
<div class="container">
<div class="d-flex justify-content-center h-100">
<div class="card signup">
<div class="card-header">
<h3>Sign up</h3>
</div>
<div class="card-body">
<div class="card-footer">
<div class="d-flex justify-content-center">
<a href="#">Forgot your password?</a>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>/* Login */
@import url("https://fonts.googleapis.com/css?family=Numans");
html,
body {
background: linear-gradient(
to bottom,
rgba(131, 131, 131, 0.5),
rgba(0, 0, 0, 0.8)
),
url("../images/loginbackground.jpg");
background-color: rgba(41, 38, 40, 0.5);
background-size: cover;
background-repeat: no-repeat;
height: 100%;
font-family: "Numans", sans-serif;
}
.container {
height: 100%;
align-content: center;
}
.card {
margin-top: auto;
margin-bottom: auto;
width: 400px;
background-color: rgba(0, 0, 0, 0.6) !important;
}
.error {
color:red;
}
.social_icon span {
font-size: 60px;
margin-left: 10px;
color: #ffc312;
}
.social_icon span:hover {
color: white;
cursor: pointer;
}
.card-header h3 {
color: white;
}
.social_icon {
position: absolute;
right: 20px;
top: -45px;
}
.input-group-prepend span {
width: 50px;
background-color: #ffc312;
color: black;
border: 0 !important;
}
input:focus {
outline: 0 0 0 0 !important;
box-shadow: 0 0 0 0 !important;
}
.remember {
color: white;
}
.remember input {
width: 20px;
height: 20px;
margin-left: 15px;
margin-right: 5px;
}
.login_btn {
color: black;
background-color: #ffc312;
width: 100px;
}
.login_btn:hover {
color: black;
background-color: white;
}
.links {
color: white;
}
.links a {
margin-left: 4px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question