Answer the question
In order to leave comments, you need to log in
Scene parallax plugins when scrolling?
–ß—Ç–æ-—Ç–æ –Ω–µ –º–æ–≥—É –Ω–∞–π—Ç–∏ –ø–ª–∞–≥–∏–Ω—ã –¥–ª—è –ø—Ä–∏–º–µ—Ä–∞ –º–∞–∫–µ—Ç–∞:

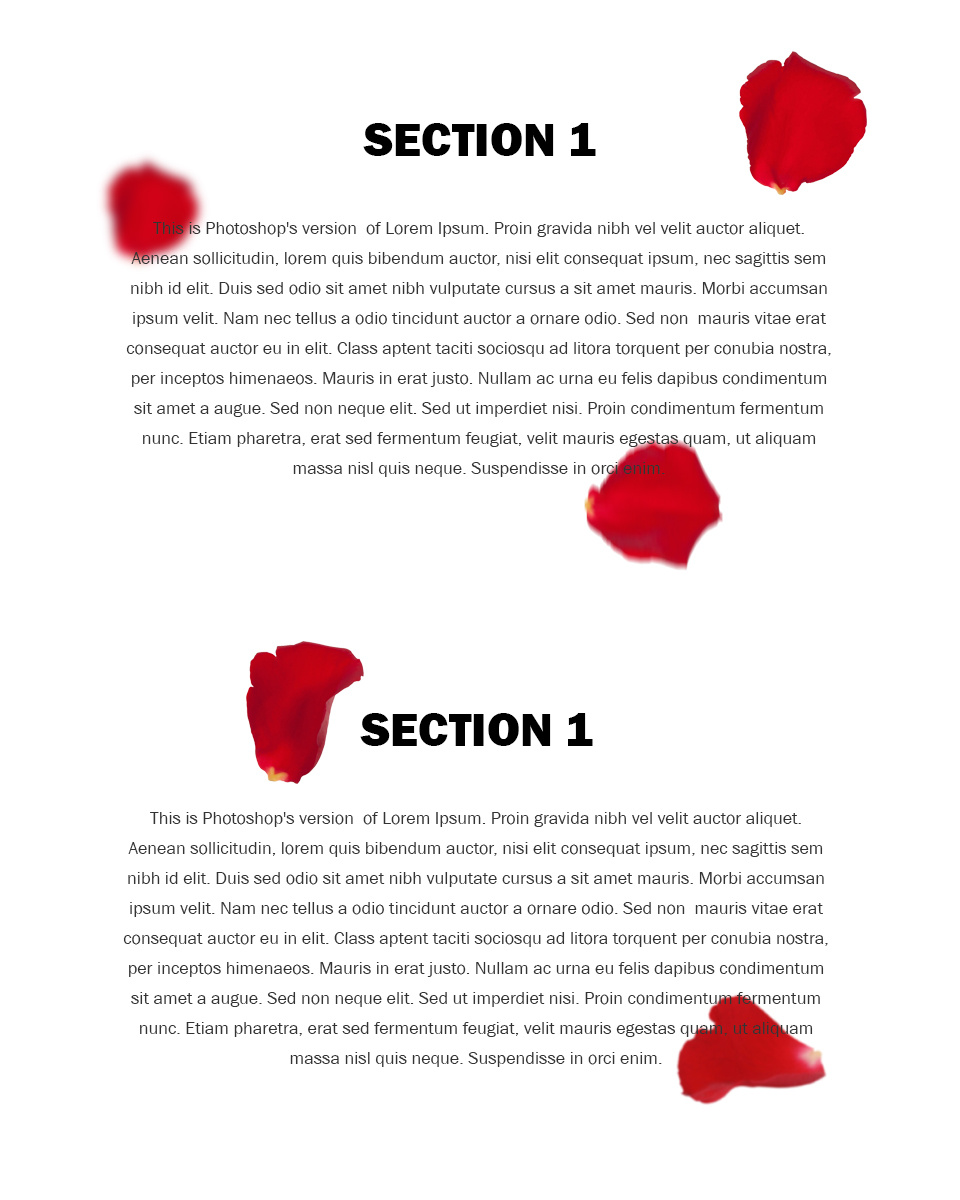
! parallax.js —Ç–æ–ª—å–∫–æ –ø—Ä–∏ –Ω–∞–≤–µ–¥–µ–Ω–∏–∏ —Ä–∞–±–æ—Ç–∞–µ—Ç, –∞ –Ω—É–∂–Ω–æ —á—Ç–æ–±—ã –ª–µ–ø–µ—Å—Ç–∫–∏ —Ä–æ–∑ –ø–ª–∞–≤–Ω–æ —Å–º–µ—â–∞–ª–∏—Å—å (–∫–∞–∫ –∑–∞–≤–∏—Å–∞–ª–∏) –ø—Ä–∏ —Å–∫—Ä–æ–ª–ª–∏–Ω–≥–µ —Å—Ç—Ä–∞–Ω–∏—Ü—ã.
–ü–æ–∫–∞ —É–¥–∞–ª–æ—Å—å –Ω–∞–π—Ç–∏ —Ç–∞–∫–æ–π –ø—Ä–∏–º–µ—Ä —Ä–µ–∞–ª–∏–∑–∞—Ü–∏–∏, –Ω–æ –º–æ–∂–µ—Ç –±—ã—Ç—å –µ—â–µ –∫–∞–∫–∏–µ-—Ç–æ —Å–ø–µ—Ü–∏–∞–ª—å–Ω—ã–µ –∏ —É–¥–æ–±–Ω—ã–µ –ø–ª–∞–≥–∏–Ω—ã?
–ú–æ–∂–µ—Ç –±—ã—Ç—å –∫—Ç–æ-—Ç–æ –≤—Å—Ç—Ä–µ—á–∞–ª.
P.S: –õ–µ–ø–µ—Å—Ç–∫–∏ –Ω–µ –ø–∞–¥–∞—é—Ç –Ω–µ —É–ª–µ—Ç–∞—é—Ç, –ª–∏—à—å –Ω–µ–º–Ω–æ–∂–∫–æ –¥–≤–∏–≥–∞—é—Ç—Å—è –ø—Ä–∏ —Å–∫—Ä–æ–ª–ª–µ, —Å–æ–∑–¥–∞–≤–∞—è –∏–ª–ª—é–∑–∏—é –æ–±—ä–µ–º–∞!
Answer the question
In order to leave comments, you need to log in
https://github.com/alumbo/jquery.parallax-scroll is the simplest one I've seen. Just write in the data attributes where it should move when scrolling.
Take canvas, js library to work with it and implement it. Well, some kind of plugin that catches the scroll, so as not to reinvent the wheel. What does paralax have to do with it?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question