Answer the question
In order to leave comments, you need to log in
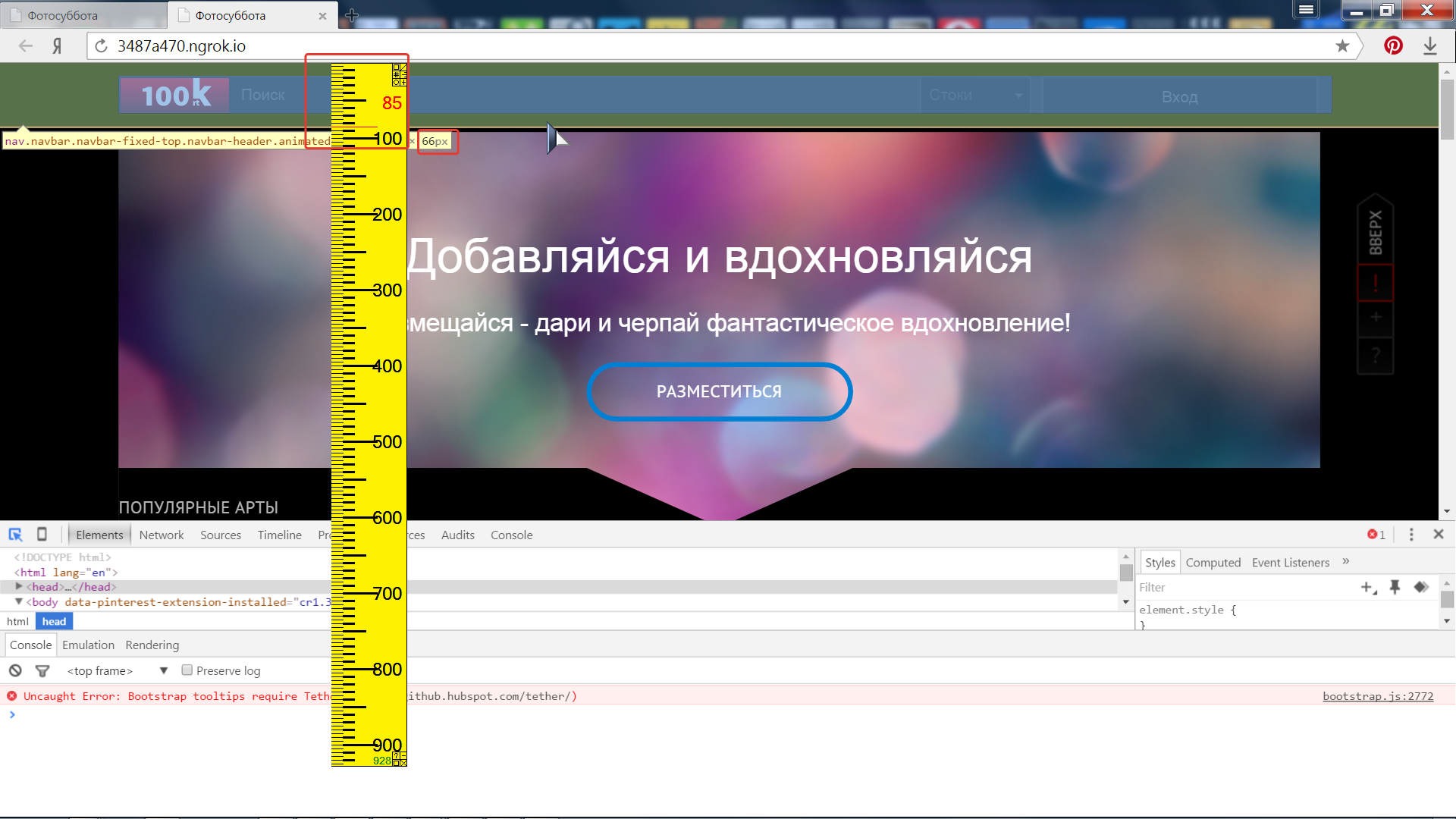
Scaling, why is this happening, and how to fix it?
Hello! Here's the problem: the browser renders 66px and the physical height is larger... I know that 1px in the browser is not always equal to 1px of the screen... how can I fix this? thanks in advance!
Answer the question
In order to leave comments, you need to log in
You would at least throw off the page address so that you don’t have to retype from the screenshot.
Your content has a height of 38, the padding at the top and bottom is 13 pixels, and the border at the bottom is 2 pixels, for a total of 66 pixels.
Try pressing CTRL + 0 (number zero) to return the scale in the browser to 100%, maybe this will solve the problem
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question