Answer the question
In order to leave comments, you need to log in
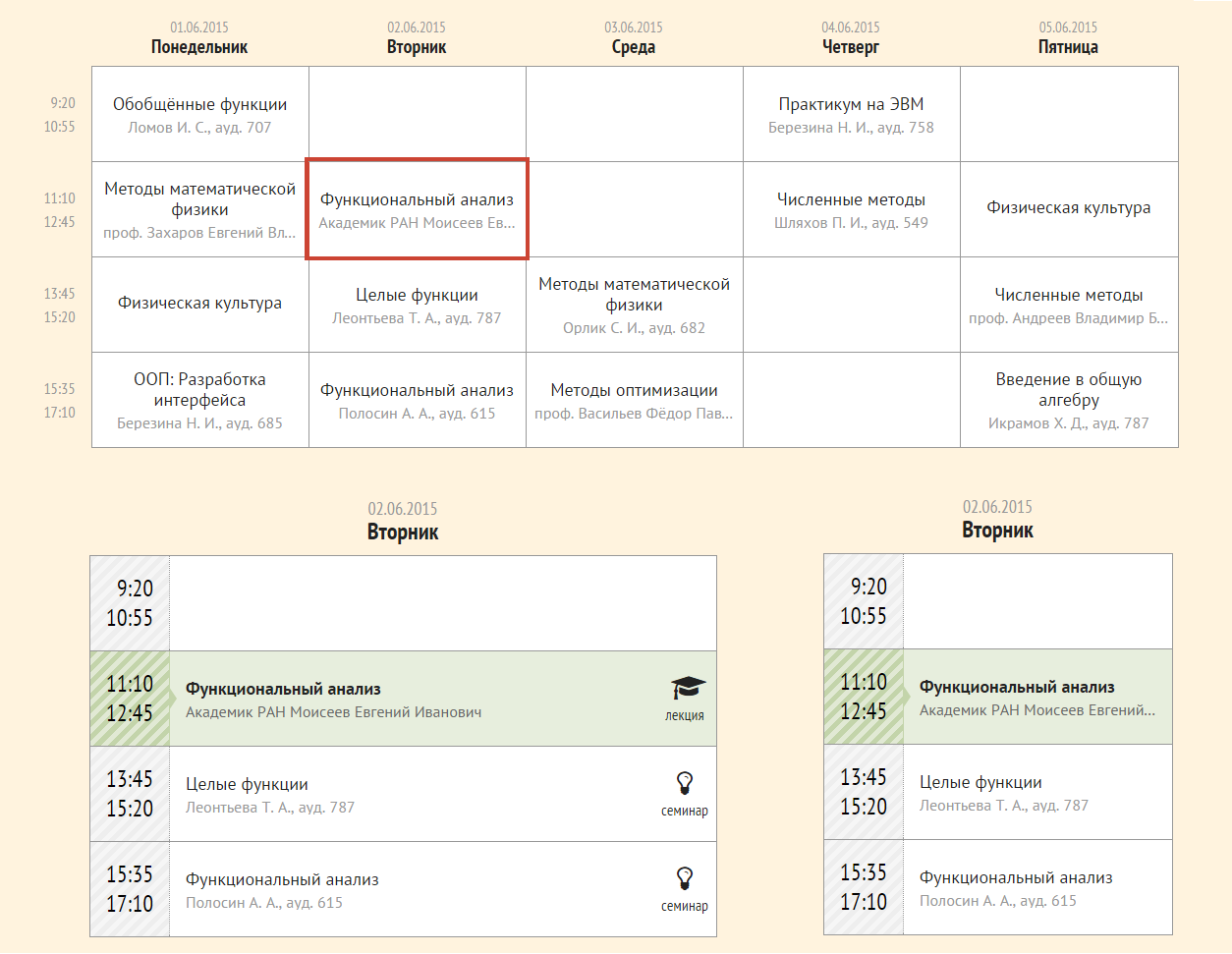
Responsive table layout. What mistakes are made?
codepen.io/27cm/pen/NqjXpb?editors=110
I ask more experienced layout designers to point out the mistakes and shortcomings that I made when laying out an adaptive table.
Specifically, I am concerned about the following:

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question