Answer the question
In order to leave comments, you need to log in
Responsive list with multiple columns?
Colleagues, welcome.
For a long time, the question gnaws.
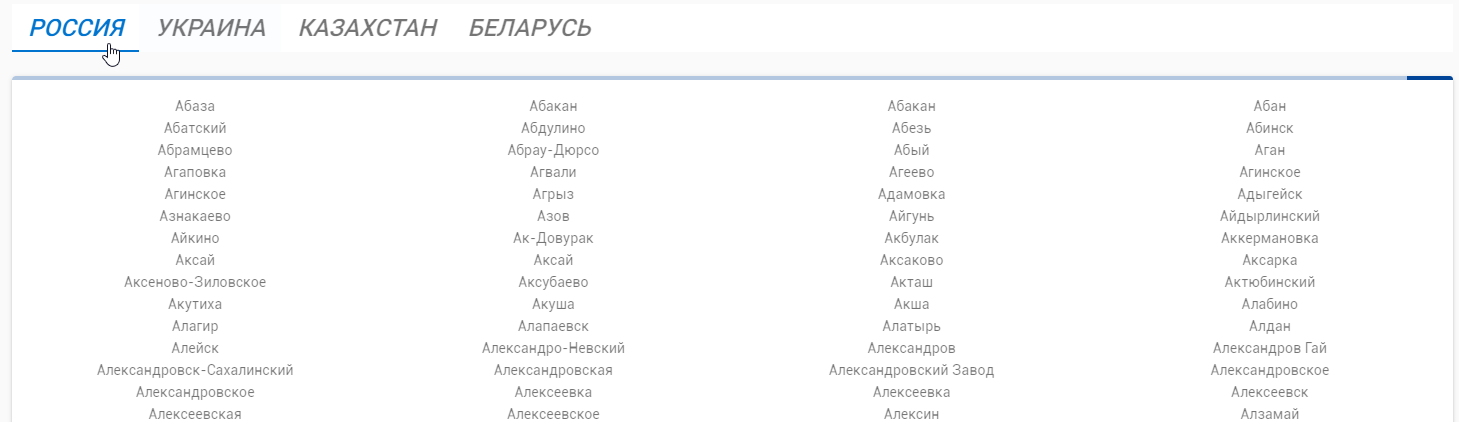
How to make a responsive list with multiple columns?
Using vuetifyjs
and first noob construct
...
<v-row>
<v-col
md="3"
sm="6"
cols="12"
v-for="(city_item, city_index) in cities"
class="pa-0 text-center"
>
{{city_item.name}}
</v-col>
</v-row>
...
Answer the question
In order to leave comments, you need to log in
In general, for v-row and v-col, you can specify which tag to use when displaying through the tag attribute.
Decision!
// Загрузка городов
let cities_items = await getCities({
country_id: 3159,
offset: 0,
count: 50
});
// Загрузка регионов
let regions_items = await getRegions({
country_id: 3159
});
const max_cols = 4
let regions = []
let regions_size = Math.ceil(regions_items.length / max_cols); //размер подмассива
for (let i = 0; i < Math.ceil(regions_items.length / regions_size); i++) {
regions[i] = regions_items.slice((i * regions_size), (i * regions_size) + regions_size);
}
let cities = []
let cities_size = Math.ceil(cities_items.length / max_cols); //размер подмассива
for (let i = 0; i < Math.ceil(cities_items.length / cities_size); i++) {
cities[i] = cities_items.slice((i * cities_size), (i * cities_size) + cities_size);
}<v-row>
<v-col md="12" cols="12">
<v-card class="pb-5">
<v-card-title>Популярные города</v-card-title>
<v-card-text>
<v-row>
<v-col
md="3"
sm="6"
cols="12"
v-for="(cities_item, cities_index) in cities"
:key="cities_index"
class="pa-0 text-left"
>
<ul>
<li v-for="(item, index) in cities_item">{{ item.name }}</li>
</ul>
</v-col>
</v-row>
</v-card-text>
</v-card>
</v-col>
<v-col md="12" cols="12">
<v-card class="pb-5">
<v-card-title>Регионы России</v-card-title>
<v-card-text>
<v-row>
<v-col
md="3"
sm="6"
cols="12"
v-for="(regions_item, region_index) in regions"
:key="region_index"
class="pa-0 text-left"
>
<ul>
<li v-for="(item, index) in regions_item">{{ item.name }}</li>
</ul>
</v-col>
</v-row>
</v-card-text>
</v-card>
</v-col>
</v-row>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question