Answer the question
In order to leave comments, you need to log in
Request to get data in useEffect(). What is the problem?
I'm trying to load an array of tasks from the database into the component via api. The code is as follows:
This is how I use the effect hook
const [tasks, setTasks] = useState([])
const [isLoading, setIsLoading] = useState(false)
useEffect(() => {
const fetchData = async (id, fetchFunc) => {
setIsLoading(true);
const tasks = await fetchFunc(id);
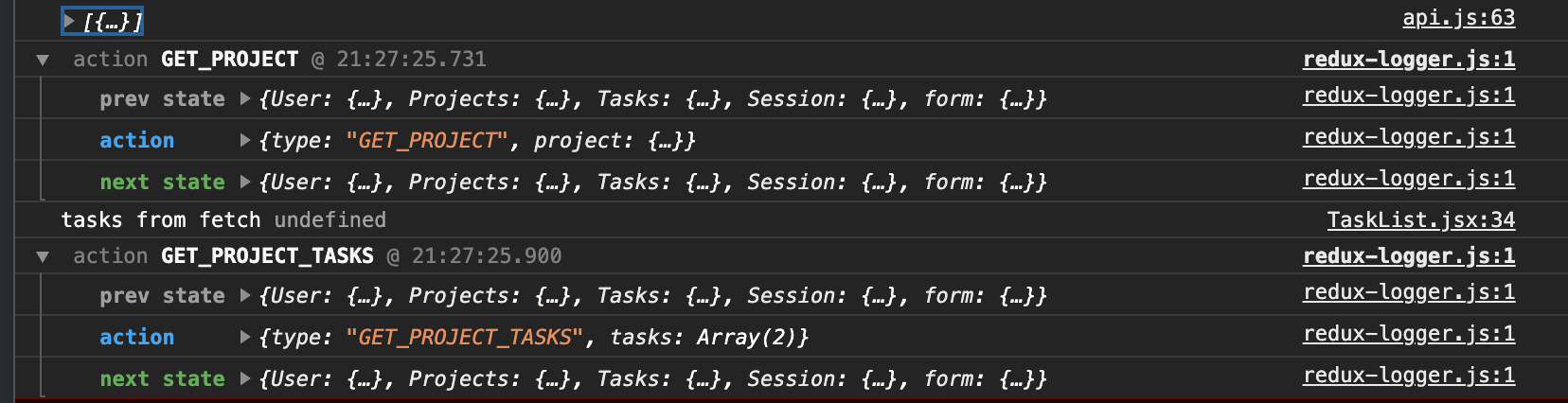
setTasks('tasks from fetch', tasks);
setIsLoading(false);
};
fetchData(projectId, fetchTasks);
}, []);export const recieveTasks = (payload) => {
return {
type: GET_PROJECT_TASKS,
tasks: payload,
};
}
export const fetchTasks = (id) => (dispatch) => {
API.getProjectTasks(id).then((tasks) => dispatch(recieveTasks(tasks)));
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question