Answer the question
In order to leave comments, you need to log in
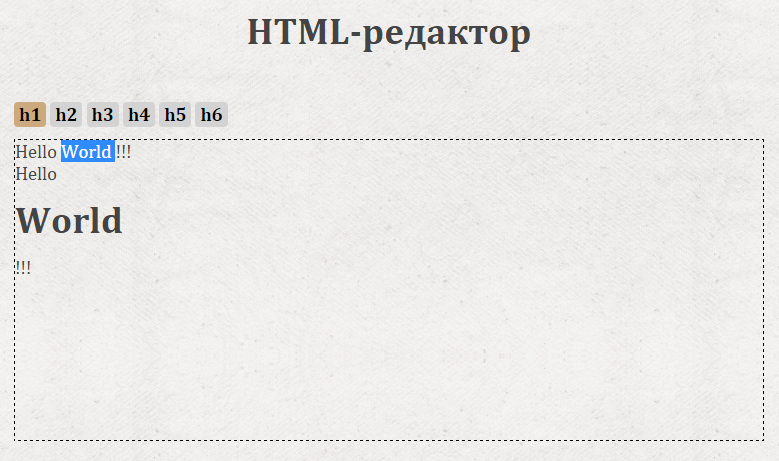
Replacing html text (WYSIWYG)?
I'm trying to concoct an html editor for a static site (there are unique tags). Can you please tell me how to replace the text I entered?
Inserted with paragraphs(( 
____
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link type="text/css" rel="stylesheet" href="demo.css" />
</head>
<body>
<div class="main">
<center><h1>HTML-редактор</h1></center>
<br>
<a href="#" onclick="f1('h1')">h1</a>
<a href="#" onclick="f1('h2')">h2</a>
<a href="#" onclick="f1('h3')">h3</a>
<a href="#" onclick="f1('h4')">h4</a>
<a href="#" onclick="f1('h5')">h5</a>
<a href="#" onclick="f1('h6')">h6</a>
<div id="content" contenteditable="true"></div>
</div>
<script type="text/javascript">
var div = document.createElement('div');
function f1(val){
if (document.getSelection()['type'] == 'Range'){
var txt = document.getElementById("content").innerHTML;
var n1 = document.getSelection().anchorOffset;
var n2 = document.getSelection().focusOffset;
div.innerHTML = txt.substring(0, n1) + "<" + val + ">" + window.getSelection().toString() + "</" + val + ">" + txt.substring(n2, txt.length);
content.appendChild(div);
}
}
</script>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question