Answer the question
In order to leave comments, you need to log in
Remove price strikethrough in WooCommerce?
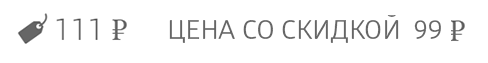
Currently in WooCommerce, the price (if set to "Sale Price") is displayed like this: The old price is crossed out and the discounted price is displayed next to it.
And you need to make sure that the old price is not crossed out, and the discounted price is displayed next to it.
So 
tell me how to do it? In which file and in which lines what to change?
PS Well, to the heap where to change this icon next to the price or its color?
Answer the question
In order to leave comments, you need to log in
I didn't check it, but judging by this
https://github.com/woocommerce/woocommerce/blob/09...
it should be like this.
function my_format_sale_price( $regular_price, $sale_price ) {
$price = ( is_numeric( $regular_price ) ? wc_price( $regular_price ) : $regular_price ) . ' Цена со скидкой' . ( is_numeric( $sale_price ) ? wc_price( $sale_price ) : $sale_price );
return $price;
}
add_filter( 'woocommerce_format_sale_price', 'my_format_sale_price', 10, 2);This is how it turns out, but now if only the regular price remains, then there is no price tag at all. and the question of checking in the regular price also remains.
function bd_rrp_sale_price_html( $price, $product ) {
if ( $product->is_on_sale() ) :
$has_sale_text = array(
'<del>' => '<del>Обычная цена ',
'<ins>' => '<br>Цена со скидкой <ins>'
);
$return_string = str_replace(array_keys( $has_sale_text ), array_values( $has_sale_text ), $price);
else :
$retun_string = 'RRP: ' . $price;
endif;
return $return_string;
}
add_filter( 'woocommerce_get_price_html', 'bd_rrp_sale_price_html', 100, 2 );Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question